The 8 Biggest Graphic Design Trends That Will Dominate 2019 [Infographic]
BY RYAN MCCREADY, NOV 06, 2018

Last year was all about taking risks in graphic design.
But most of the graphic design trends I predicted last year have become mainstream. With brands like Apple, Google and other tech giants embracing bold and unique designs trends.
So you’re going to need to take it up an extra notch, or three, to be seen and heard in 2019. That means more vivid colors palettes, bold fonts, and futuristic patterns.
Luckily, this guide will help you stay ahead of the curve.
Without further ado, here are the biggest graphic design trends for 2019:
1. Pops of Vivid Colors
You may have noticed the world of design feels a little more colorful lately. You would be right.
Splashes of electric yellows, bright corals and vivid blues are replacing the reserved colors of the past. More brands and designers are adding vivid colors to their palettes for 2019 and beyond.
I love it–more color is always a plus in my books!
If you aren’t familiar, vivid colors include lighter hues that are intense or attention-grabbing. Kinda like the blues, pinks, and reds in the example below:

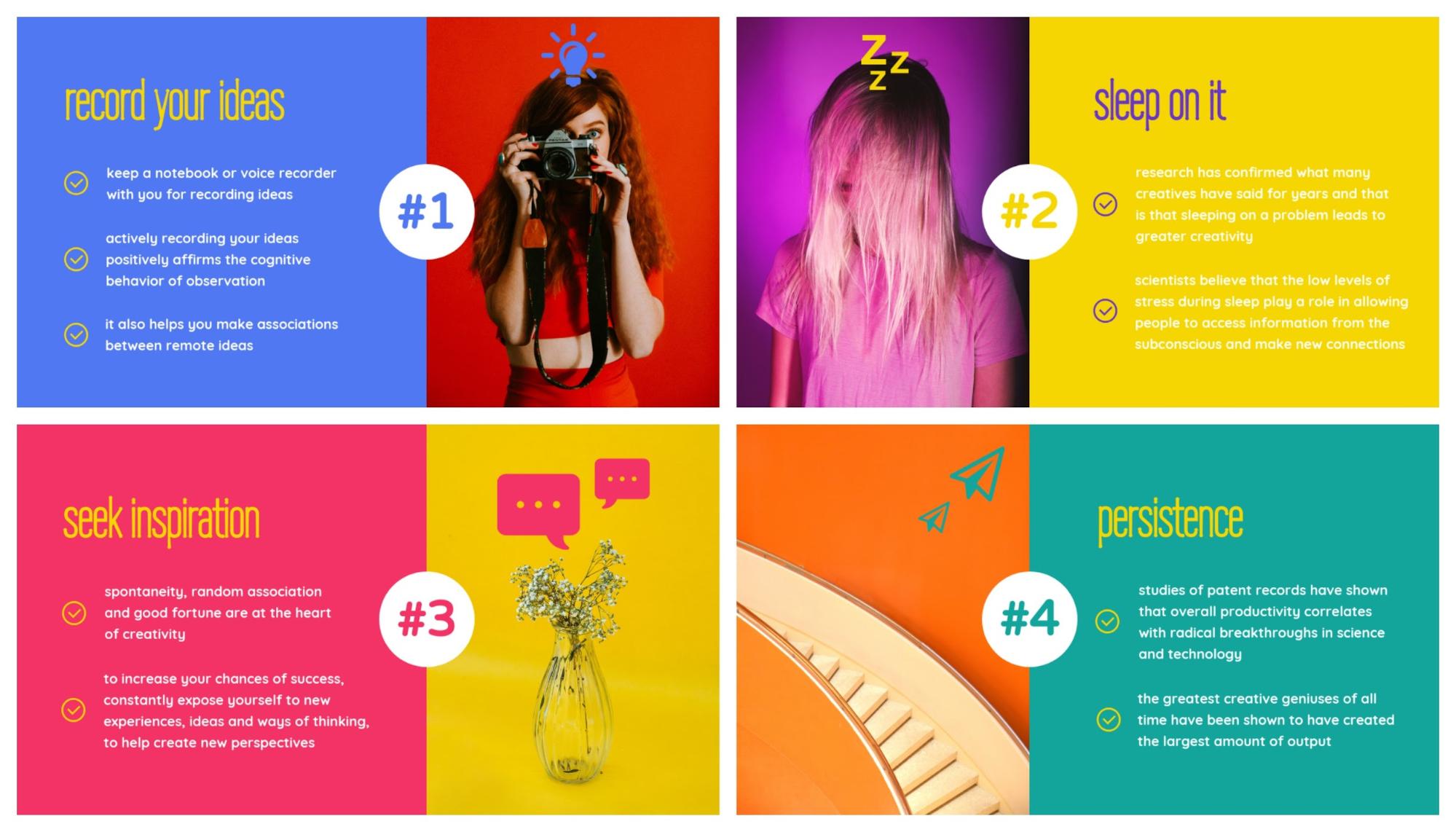
Or literally any of the colors used in this beautiful annual report:

I believe that this shift towards more vivid colors is a continuation of the rejection of bland minimalism of the early 2010’s. Also, as brands proceed to fight for our attention, they must take bigger design risks.
Last year was dominated by bold colors, this year very vivid and bright will reign supreme.
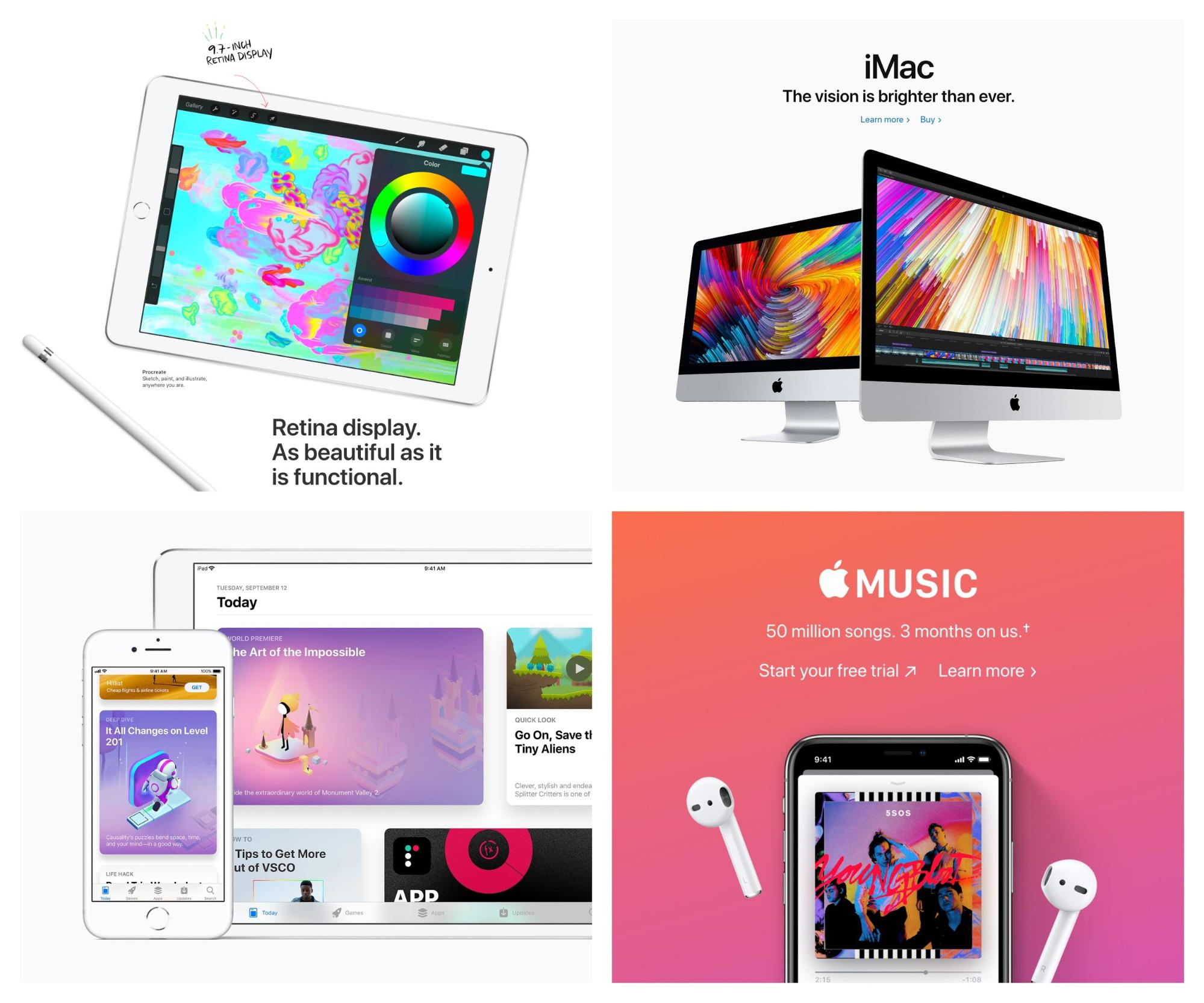
After one of the largest trendsetting companies, Apple, added vivid colors to their designs a few weeks ago, I expect these colors to continue their takeover.

As you can see, they used a bunch of vivid color palettes to announce the new iPad Pro…and it was a hit!
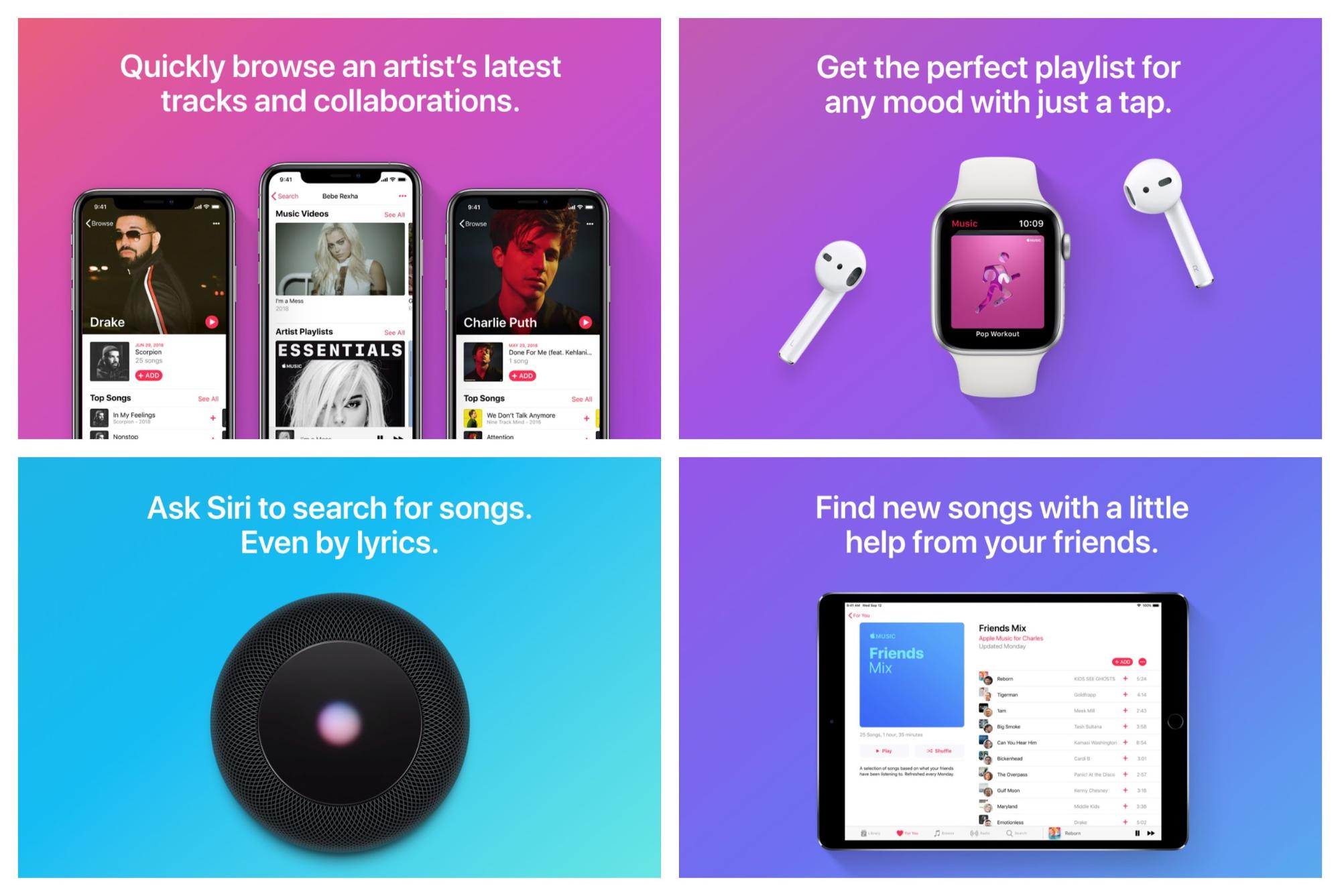
We have already seen vivid colors start making their way into other Apple graphics as well:

But I think this year these vivid colors will become part of their core creative and brand strategy. Plus these colors just look amazing on their, and other brands, ultra HD device screens.
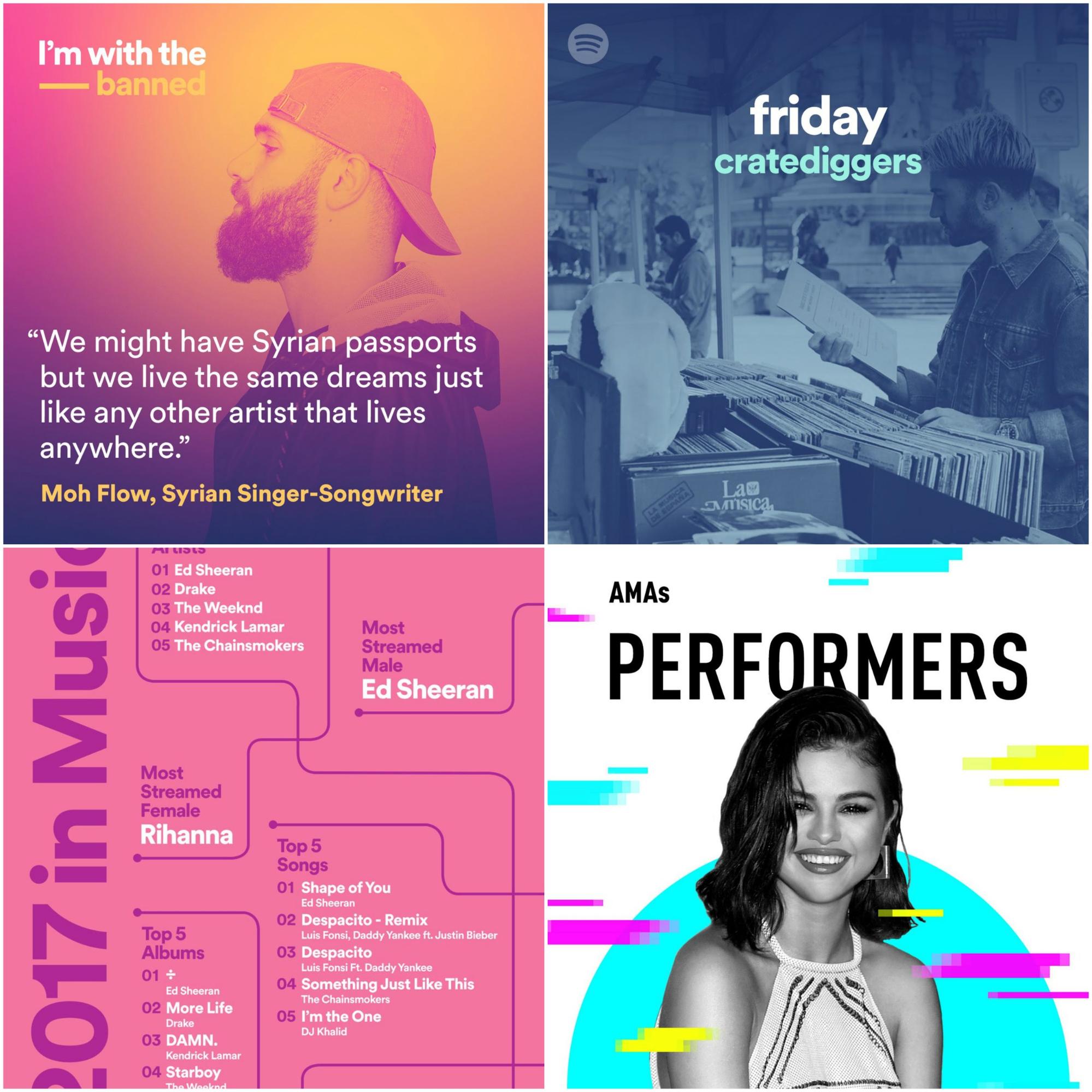
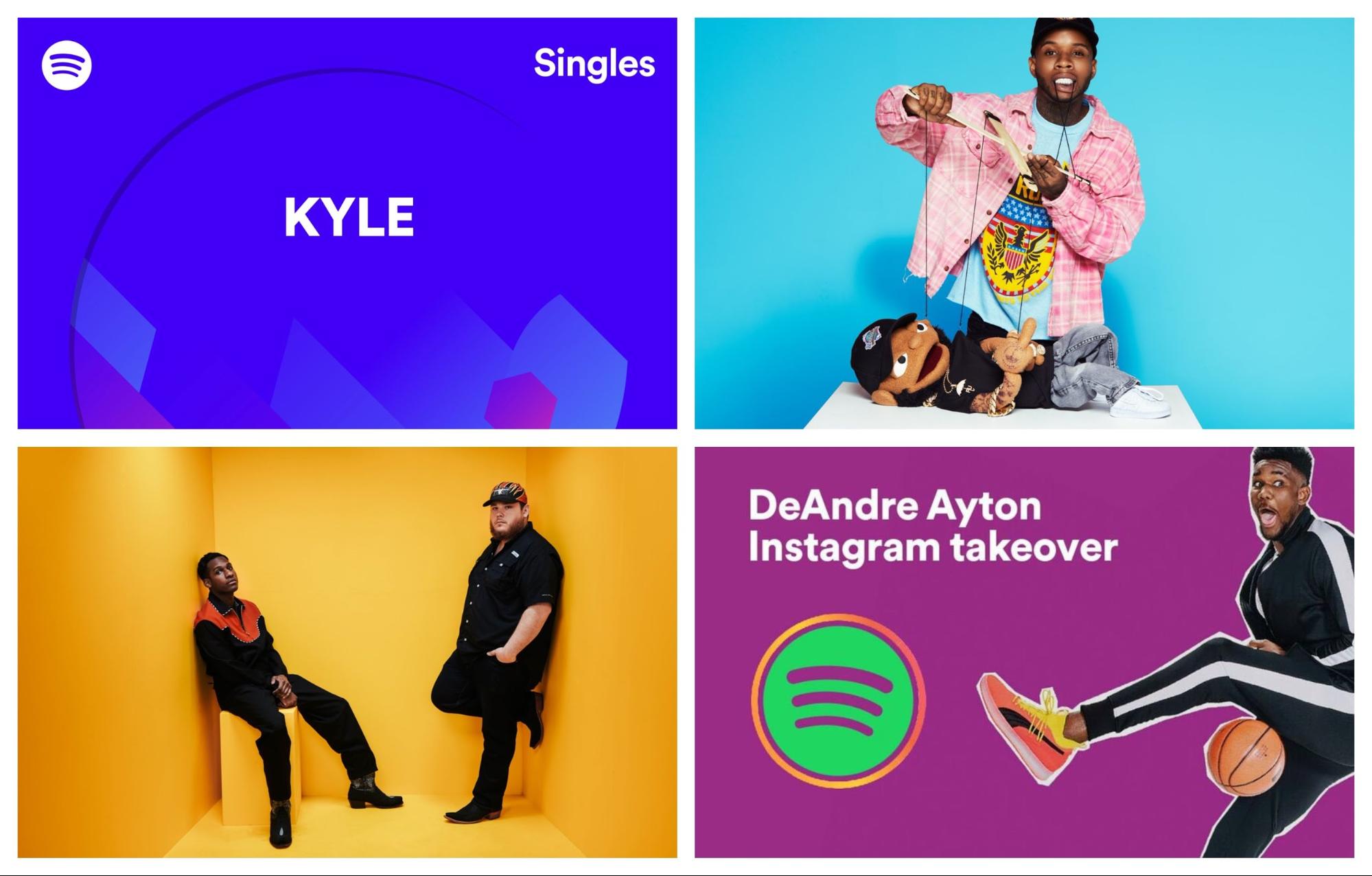
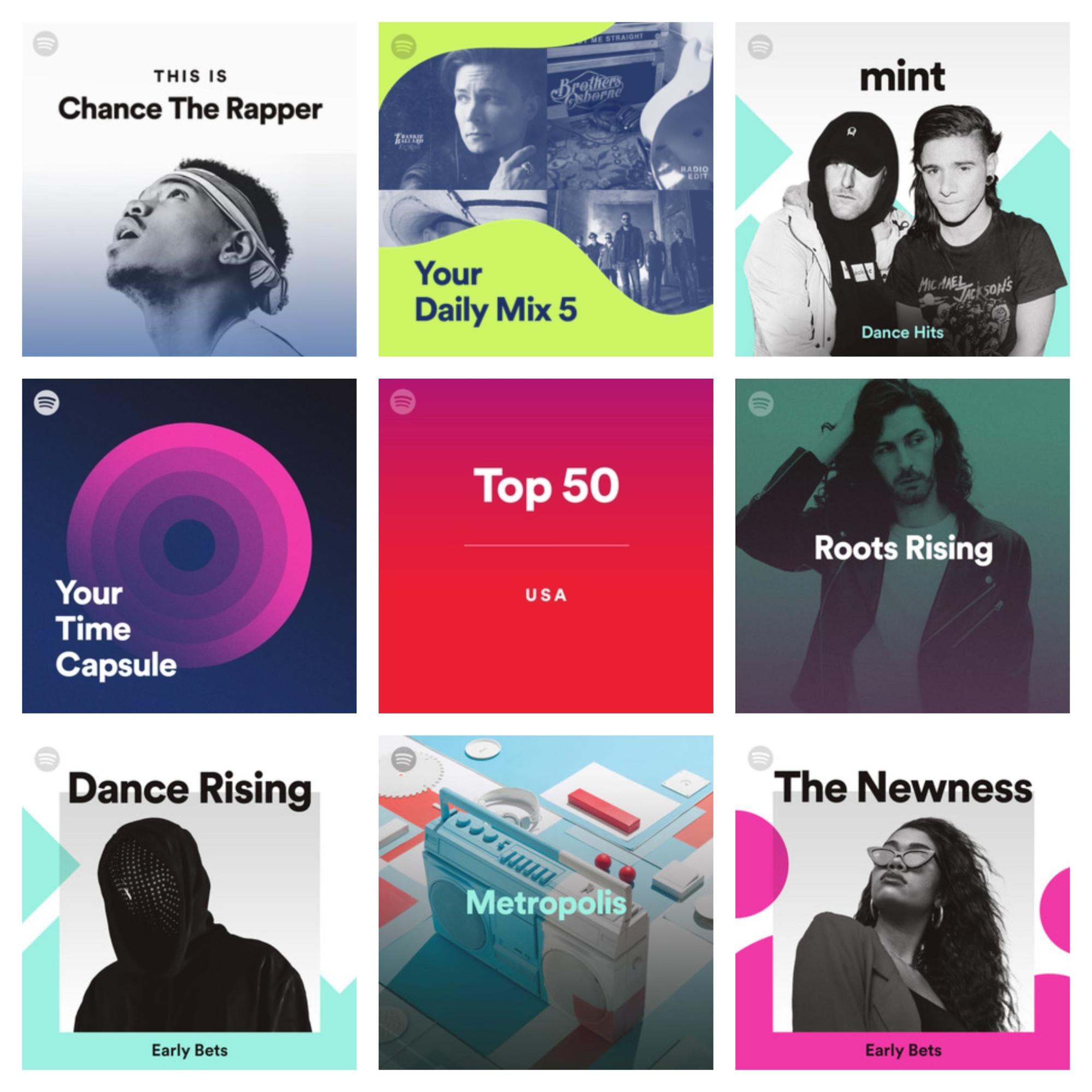
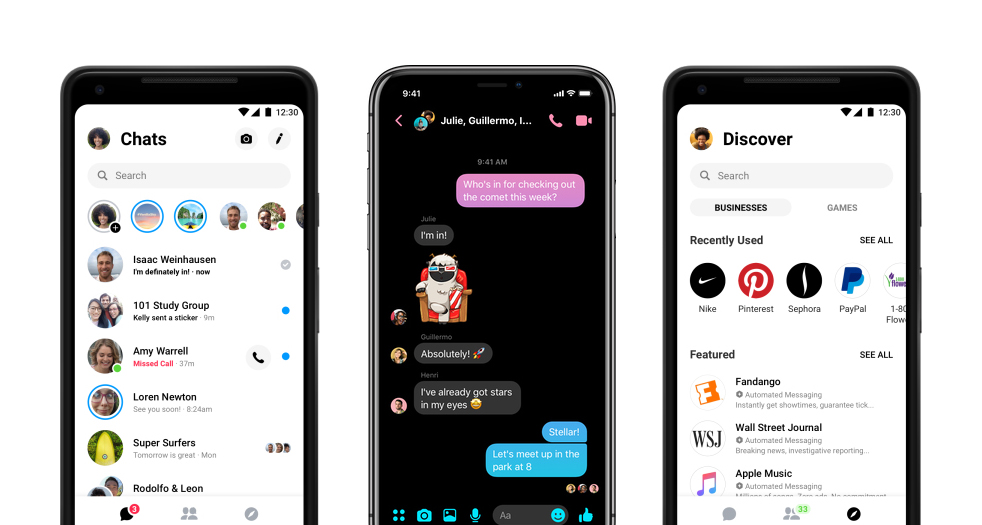
Spotify is another big brand that is usually ahead of the most popular trends, and this year is no different. Bright, vivid colors have made their way into their marketing material:

And on their wildly popular app:

We saw Spotify embrace gradients, bold colors, and flat design before it was fashionable, and I see bright colors taking the same path.
I do think it’s important to note that you don’t have to only use vivid colors. In fact, mixing those color with stronger or flatter colors will help you stand as well. Check out how well the colors come together in the presentation template below:

It’s like the two trendy color palettes of the past few years teamed up to create something very unique.
2. Strong Typographic Focal Points
Over the past few years, we have seen bold fonts and typefaces become the norm.
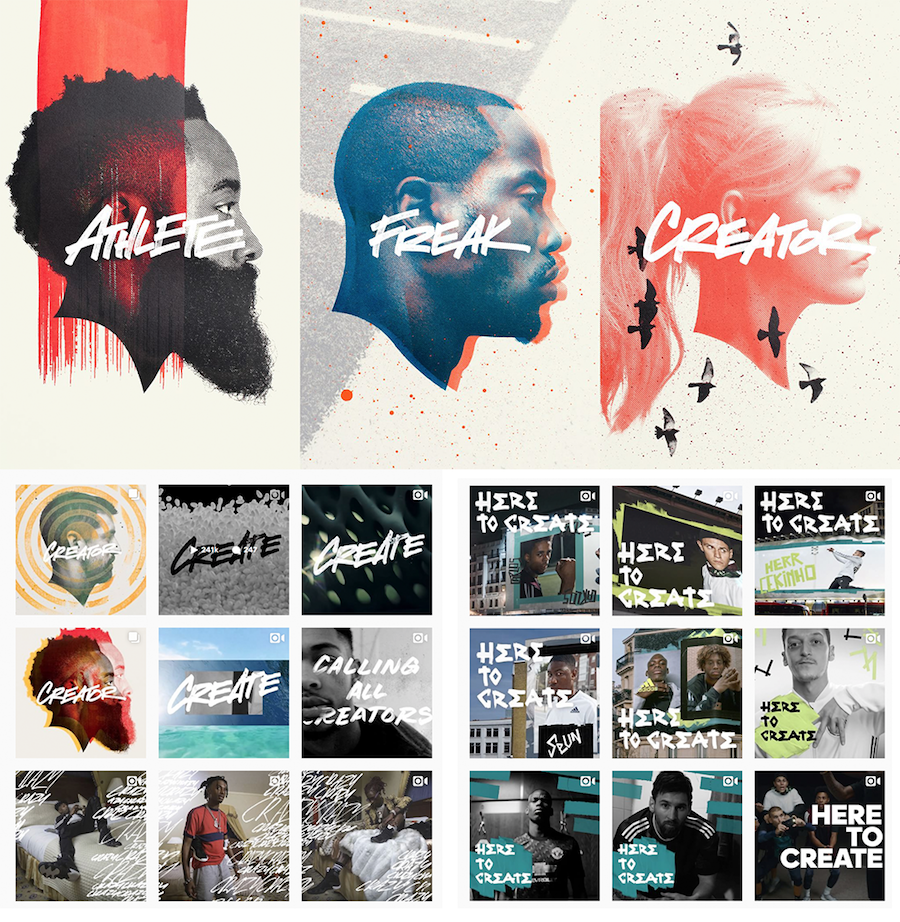
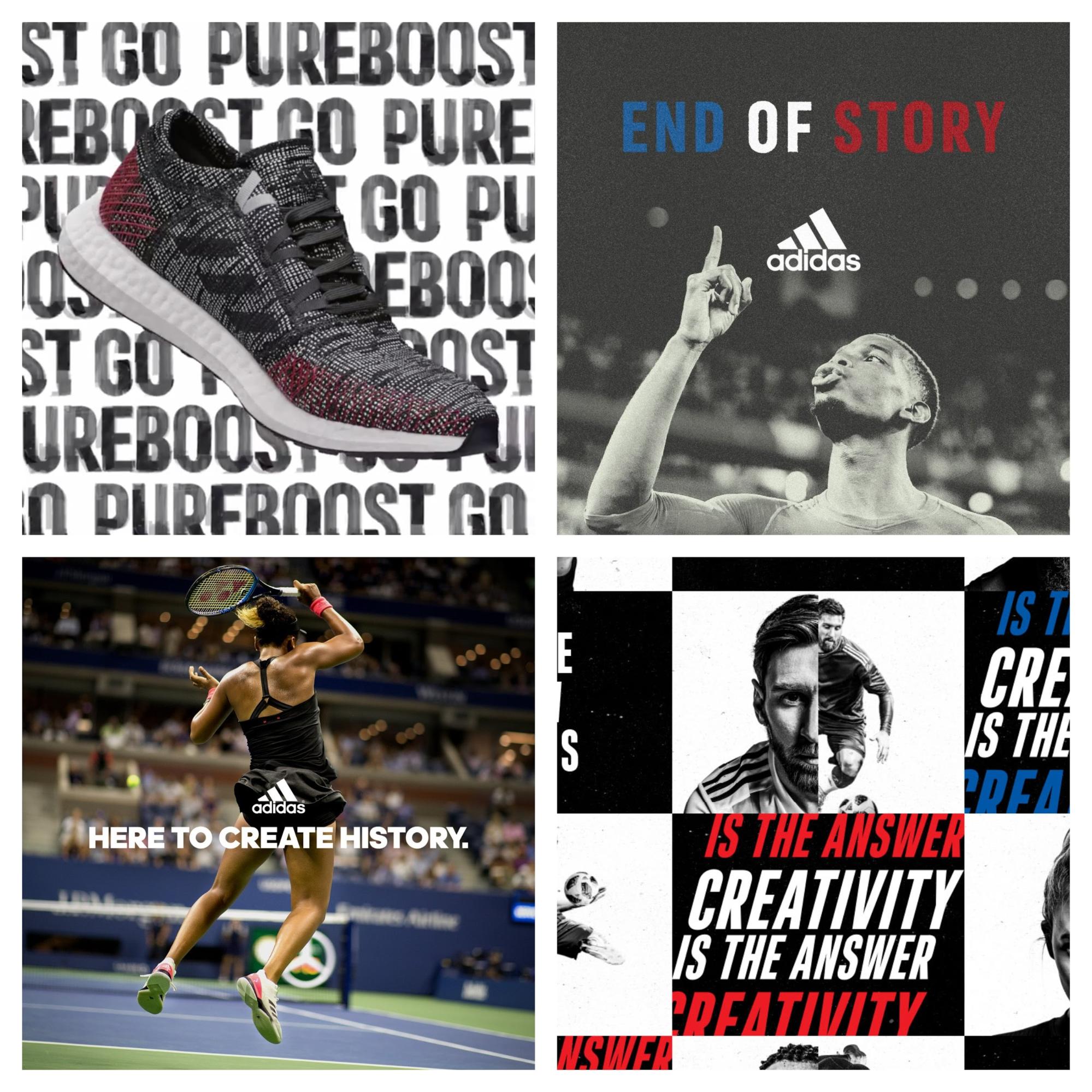
From Adidas using it across all of their marketing:

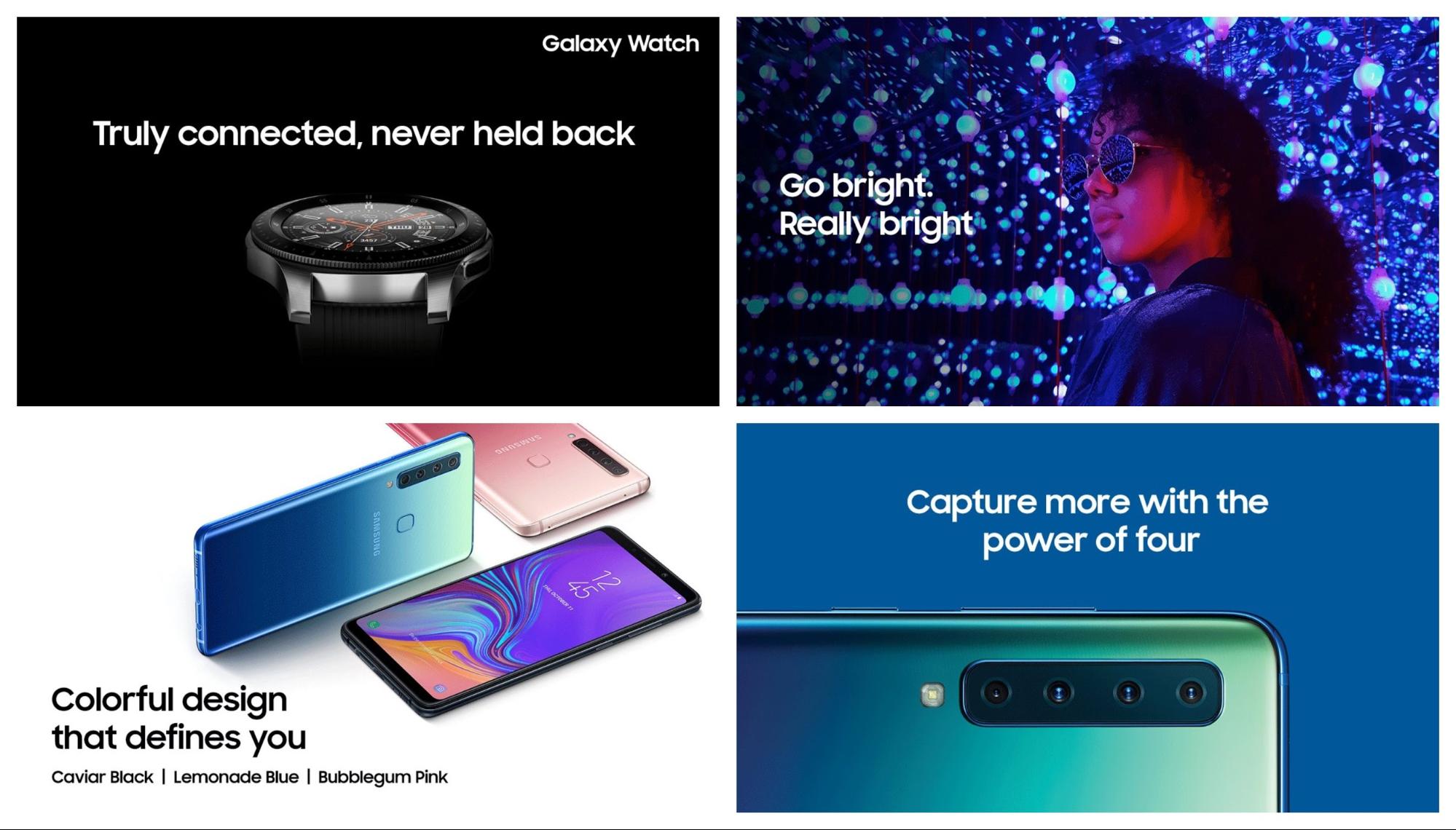
To Samsung, which illustrates nicely the move to more vivid colors this year as well:

This bold font makes it easy to read the text on social media feeds and on mobile devices. As well as instantly projecting strength, innovation, and individuality.
However, as you can in all of these examples, the bold font is often the supporting partner to the other design elements.
But this year the bold font will become the main focal point in a lot of graphics. Especially if your graphic only has a few seconds to grab the reader’s attention.
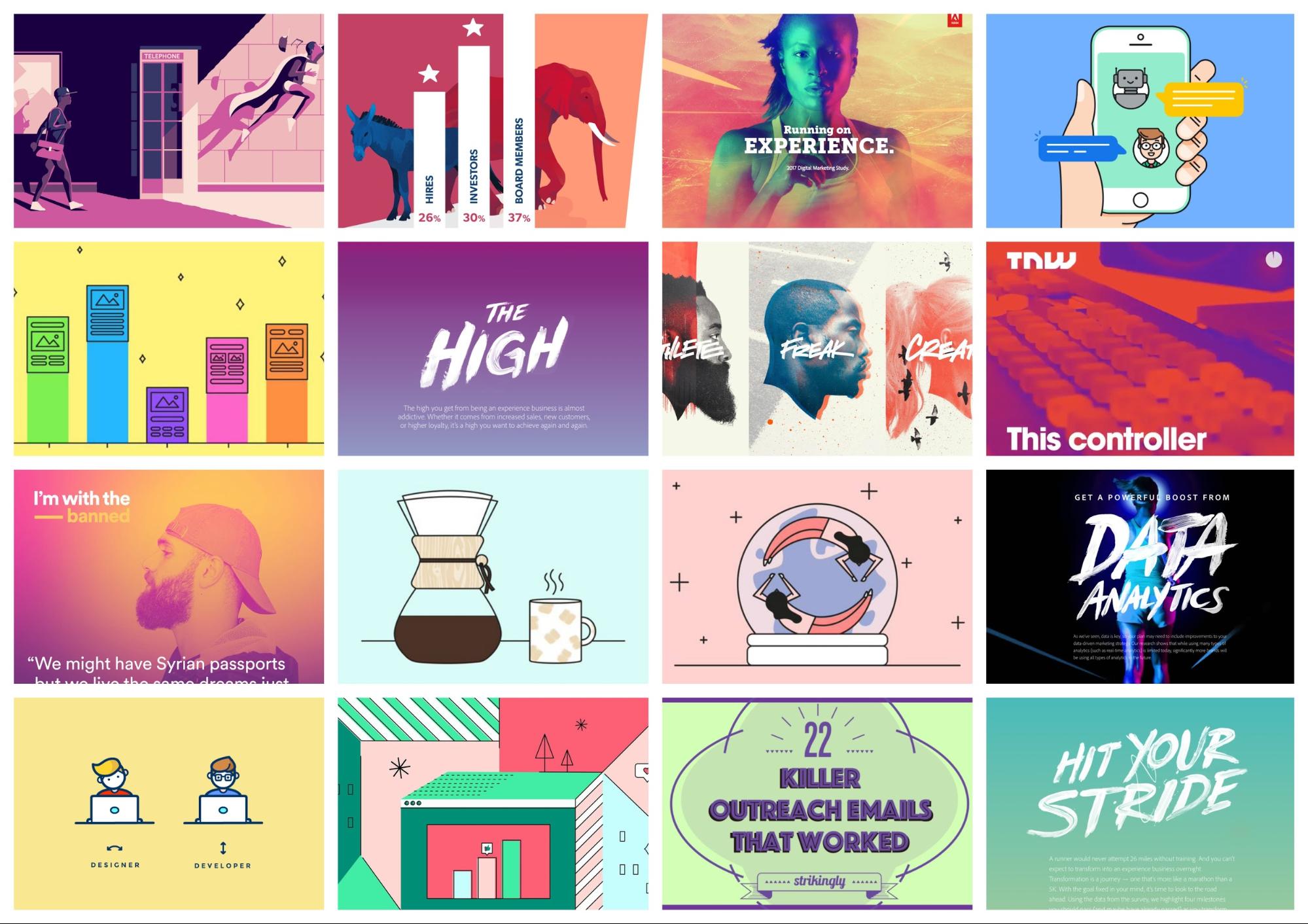
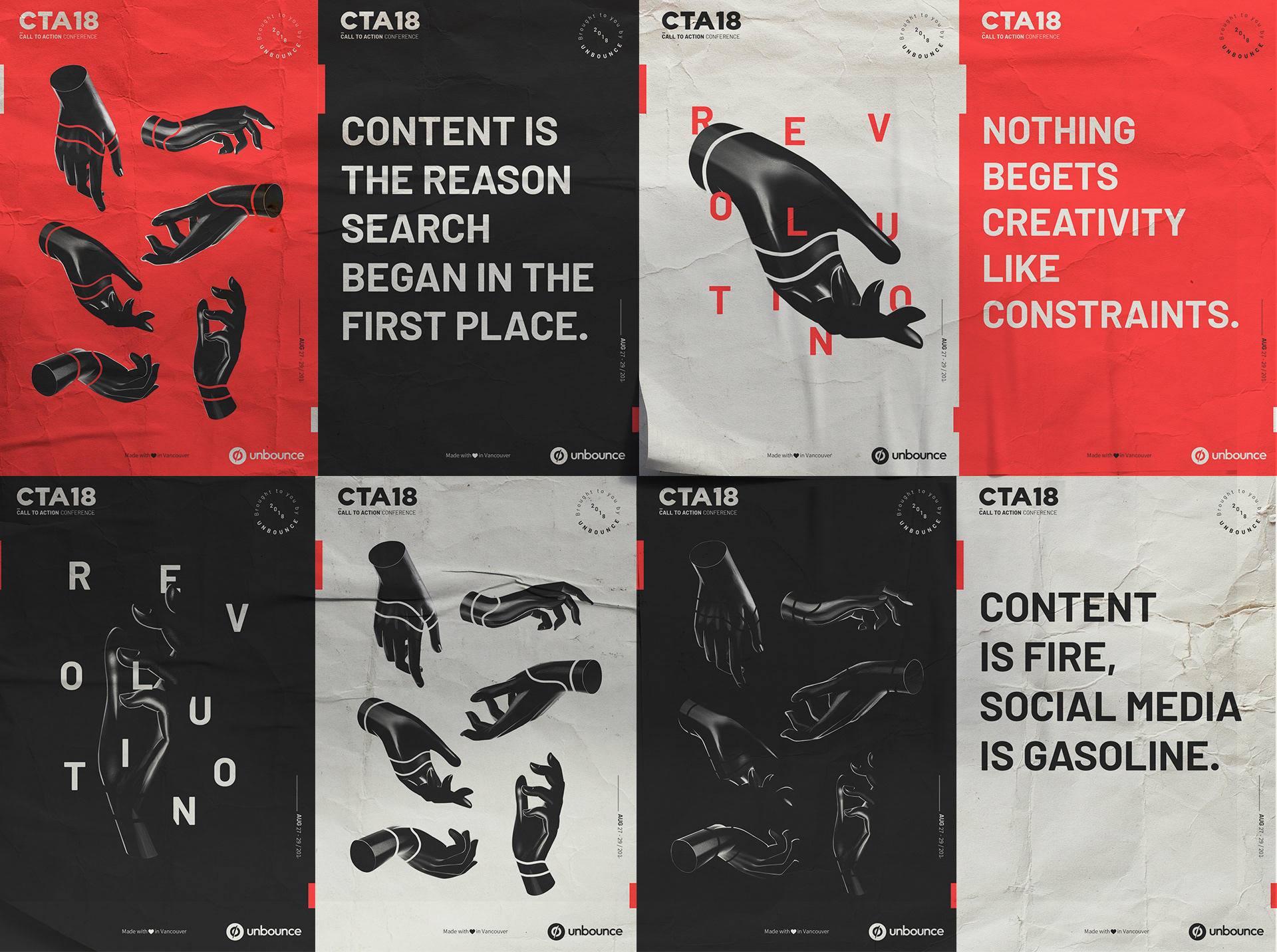
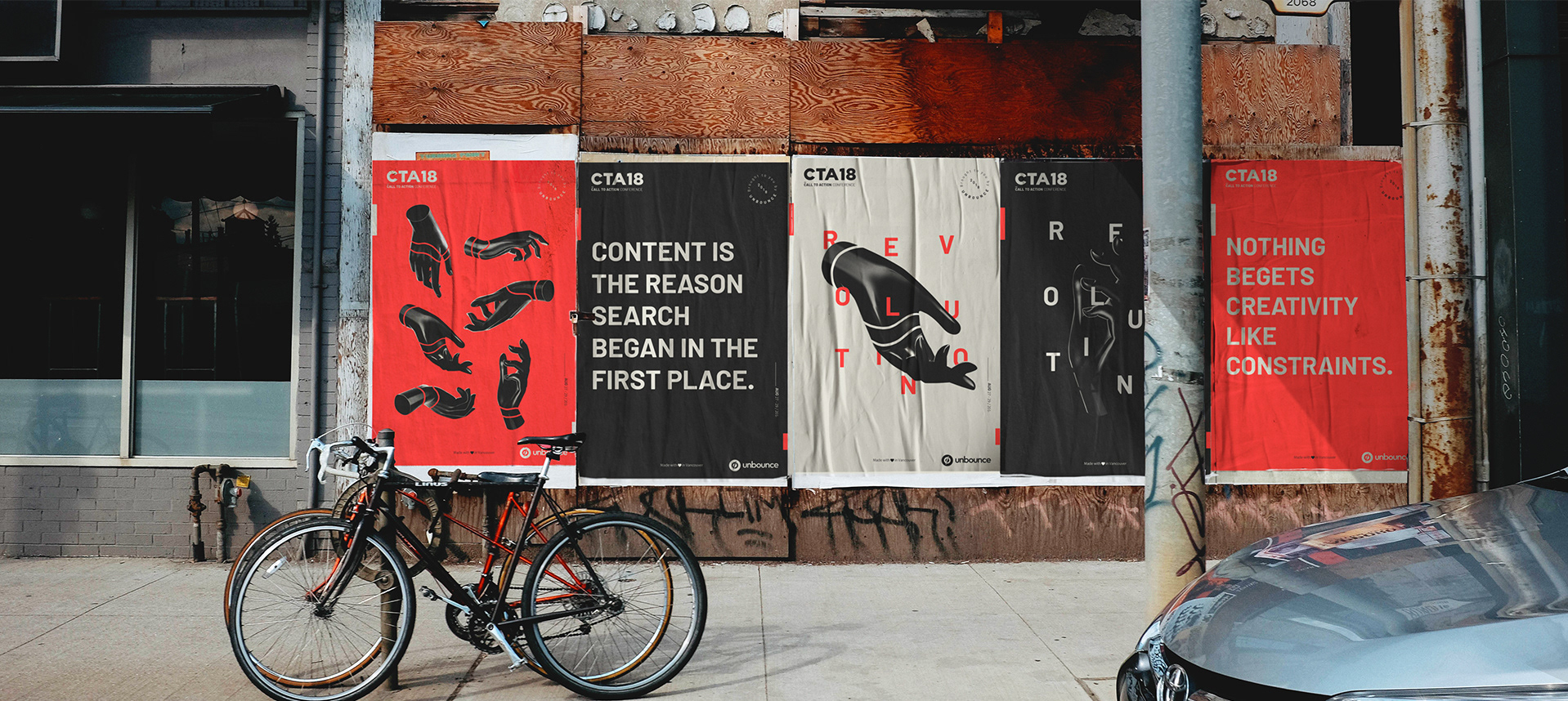
Like with a poster, social media graphic or flyer. In these poster examples from the CTA18 conference you can see how powerful a bold font can be:

Each of the font-heavy posters stands out like a beacon, compared to the other futuristic-looking posters. Even if you knew nothing about the conference or company it would pique your interest.

This bold font was used throughout the rest of their conference material and it helps project a daring and confident message.

All of this was achieved with a single bold font, and no supporting images.
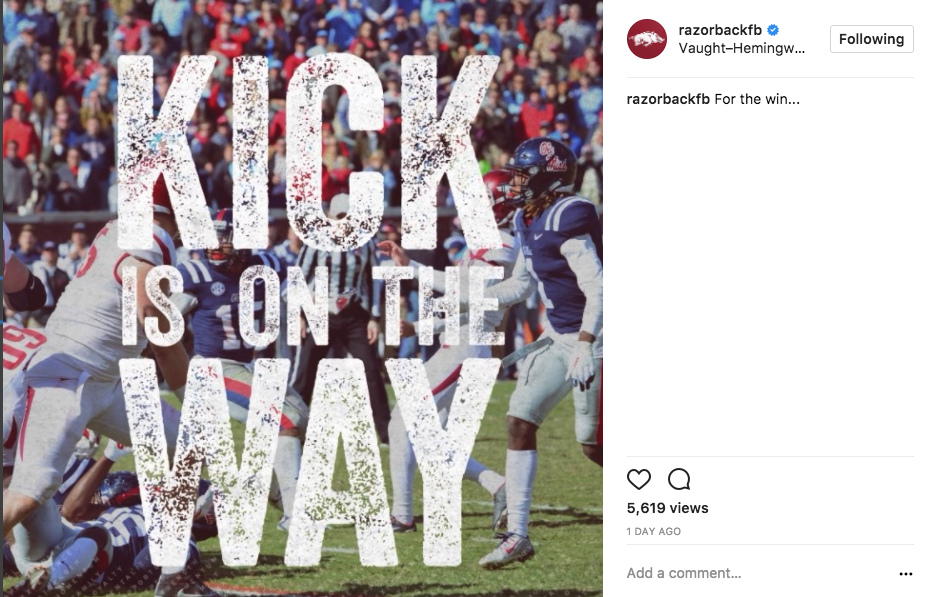
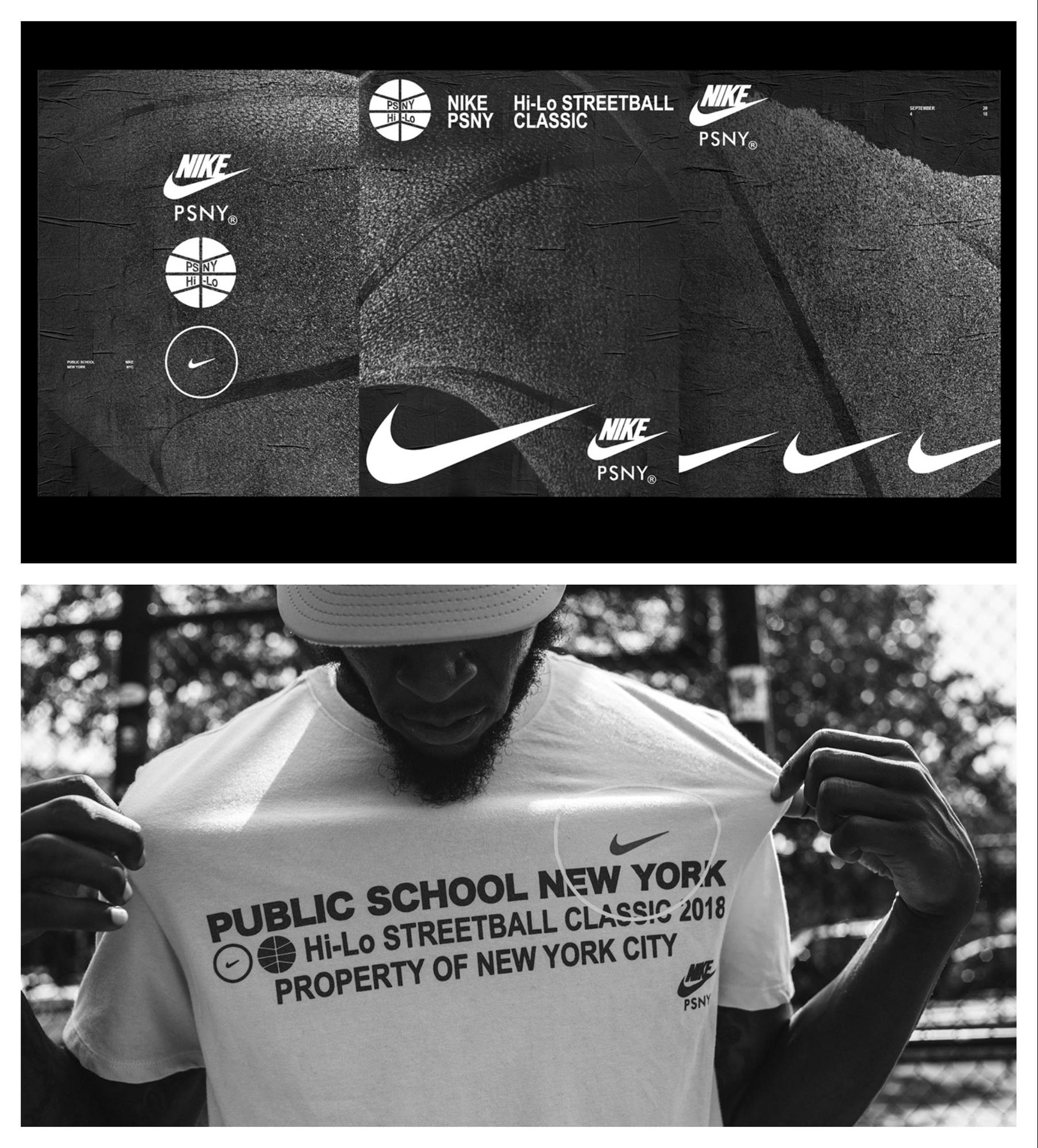
Another great example of using bold font comes from Nike at the Public School New York Streetball Classic:

This bold font just screams strength. It’s extremely fitting for an athletic display. Plus those posters will definitely stand out on the busy streets of NYC.
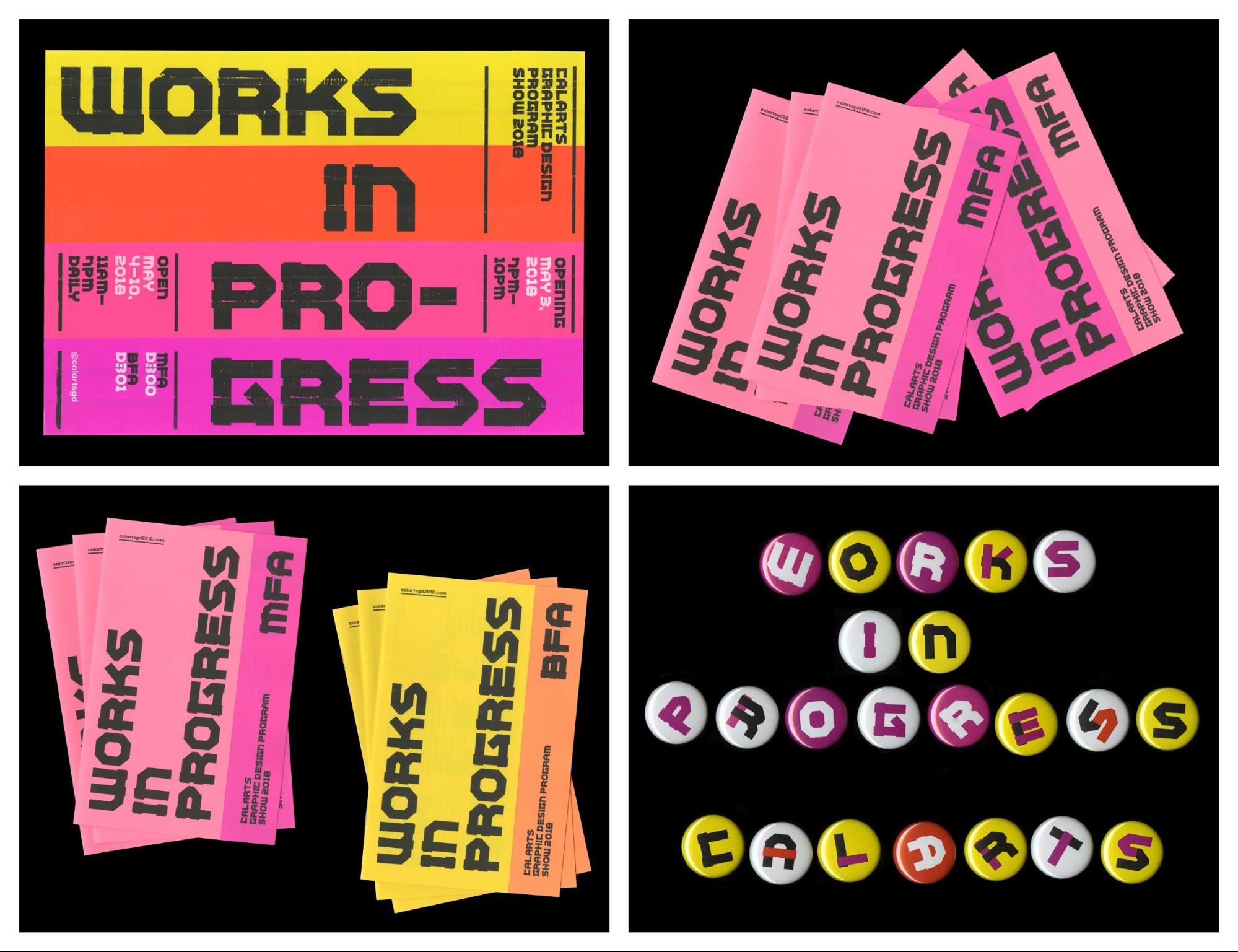
If you’re looking for something a little more colorful, check out the bold font used on this design project from CalArts:

It dominates the graphics but fits extremely well with the vivid color palette. Could you imagine a minimalistic font having the same effect? I think not!
This example is begging you to read more. It could even catch your eye from across a crowded room.

I do think it’s important to point out that I’m not advocating only using text-heavy graphics. There should be some other interesting elements included, like in this gradient-filled festival flyer:

This modern sales poster:
Or this brilliant flamingo adorned hiring poster example:

The main header and font of each example definitely grab your attention, but the other elements could be what catch your eye first.
So don’t forget to include some of these interesting elements, even if you want the text to be your central focal point! The harmony between all of those elements could really make or break your designs in 2019.
3. Futuristic Influences Are Mainstream
I guess since we are technically living in the future that so many 80’s films predicted, it’s time for our designs to reflect that.

This means a lot of futuristic patterns, colors and ideas are about to dominate the design world for the next few years.
We do have most of the futuristic devices they predicted in our pocket each day. So you might as well take advantage of that tech with your design work!
I believe that this approach will help brands create unique content that will stand above the noise on social media.
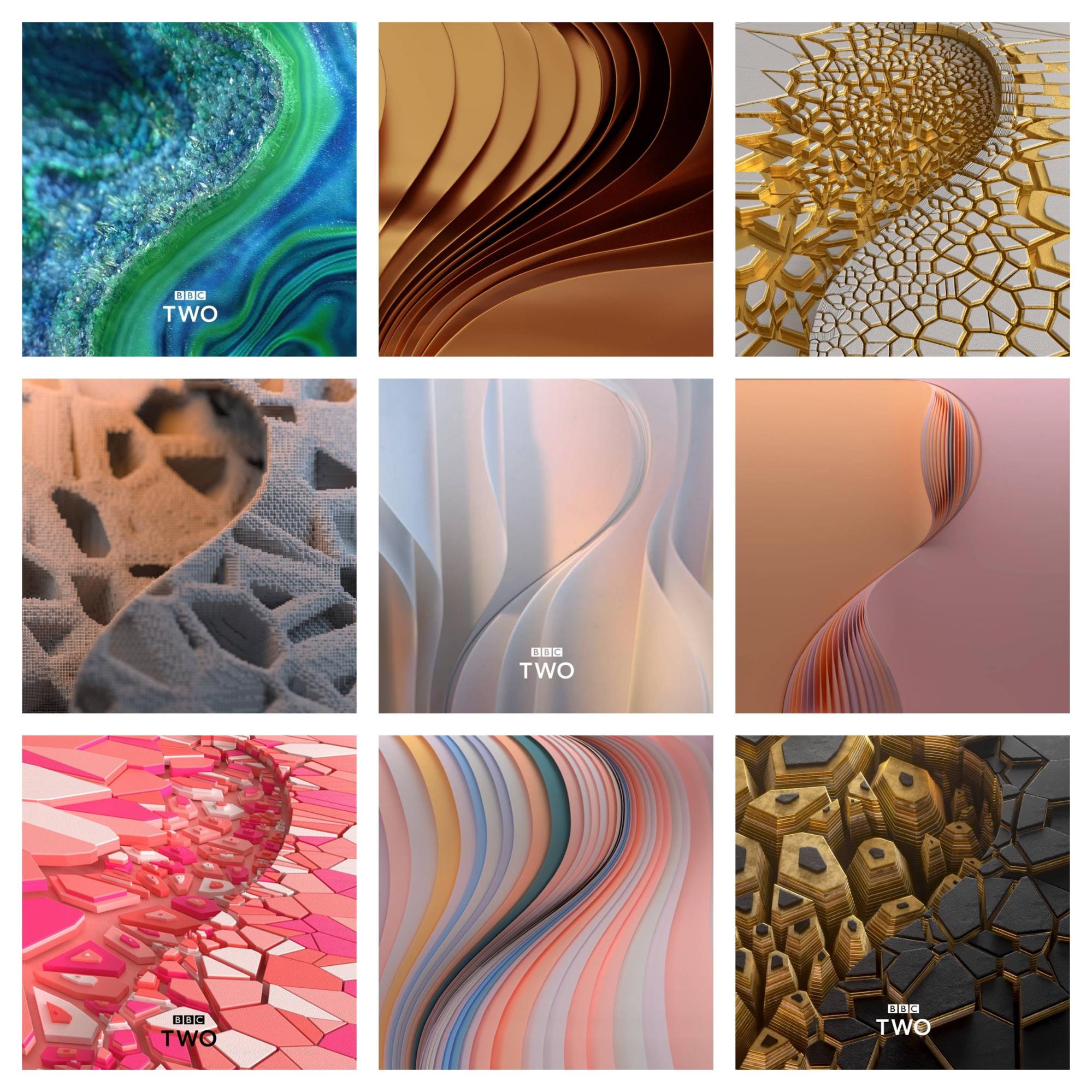
The visual rebrand of BBCTWO this year is a solid example of a large brand embracing this idea:

They could have taken the boring route that so many brands take and just refresh their typeface or logo. But they have let the futuristic patterns, textures, and colors define their branding across all of their content.
Additionally, I don’t think it’s a coincidence that the rise of vivid colors matches up almost perfectly with the explosion of futuristic influences. They both have been used recently to stand out from the noise created by other brands.
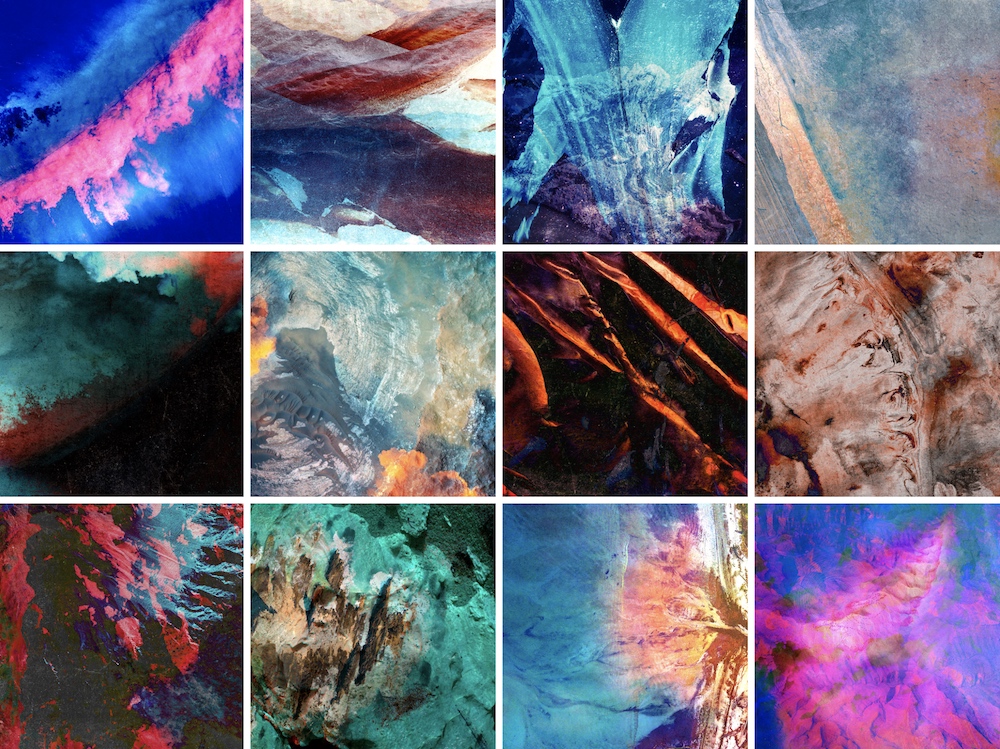
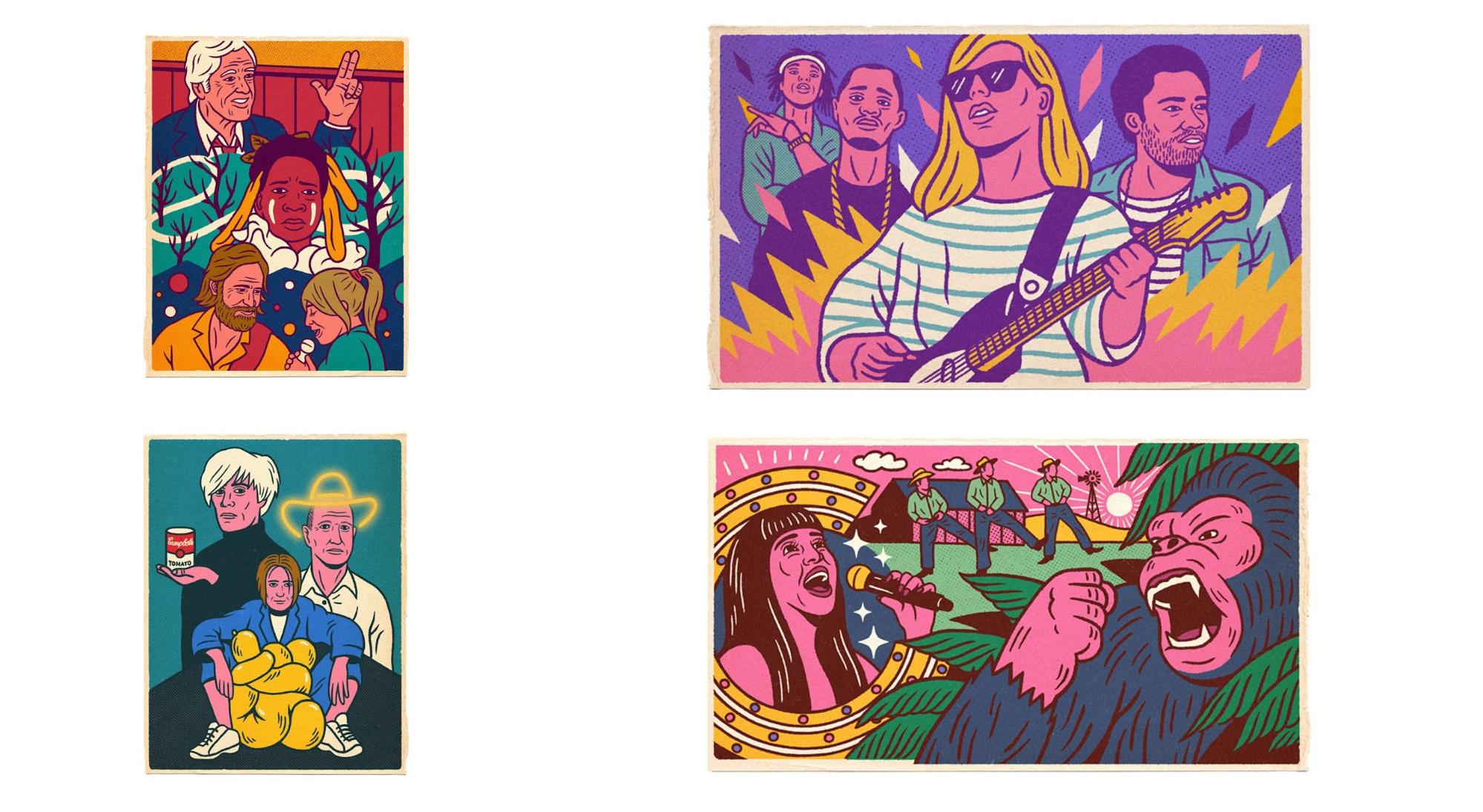
When futuristic designs and vivid colors are used together, they can create something really cool. For example, these album covers from the europe.collective project looks like they were ripped from a futuristic record store:

Honestly, these are works of art and are likely to stick in someone’s mind a lot longer than some of the other album covers I have seen.
Plus these futuristic examples will look amazing on your iPhone, Android or Mac screen. Or on the side of a building, like with this innovative event poster example:

With futuristic designs, you can take a lot of risks and let your creativity run wild.
Let’s break down some of the common elements of these futuristic designs:
Bright color palettes:
Gradients and other color transitions:

Abstract patterns:

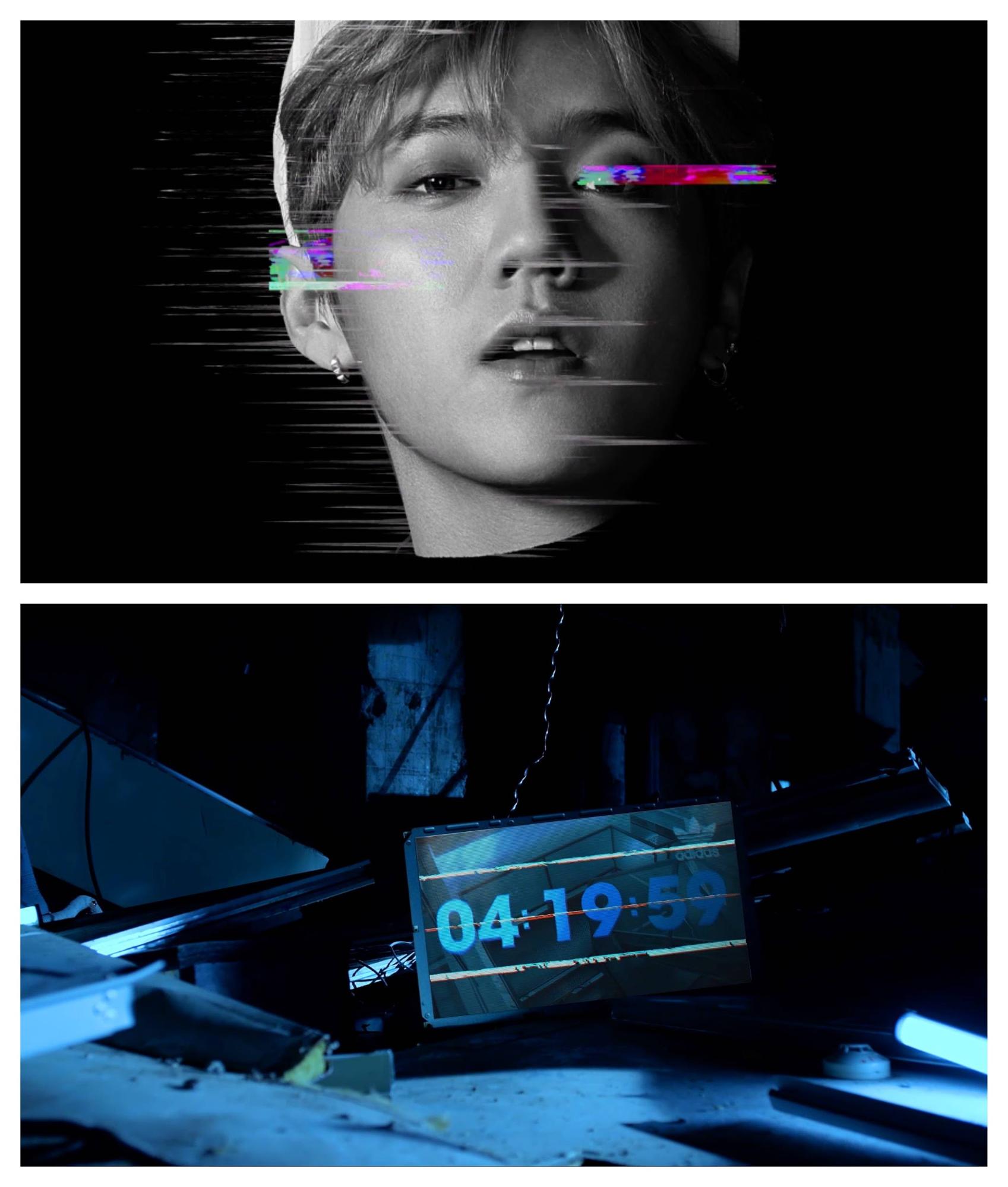
“Glitches”:

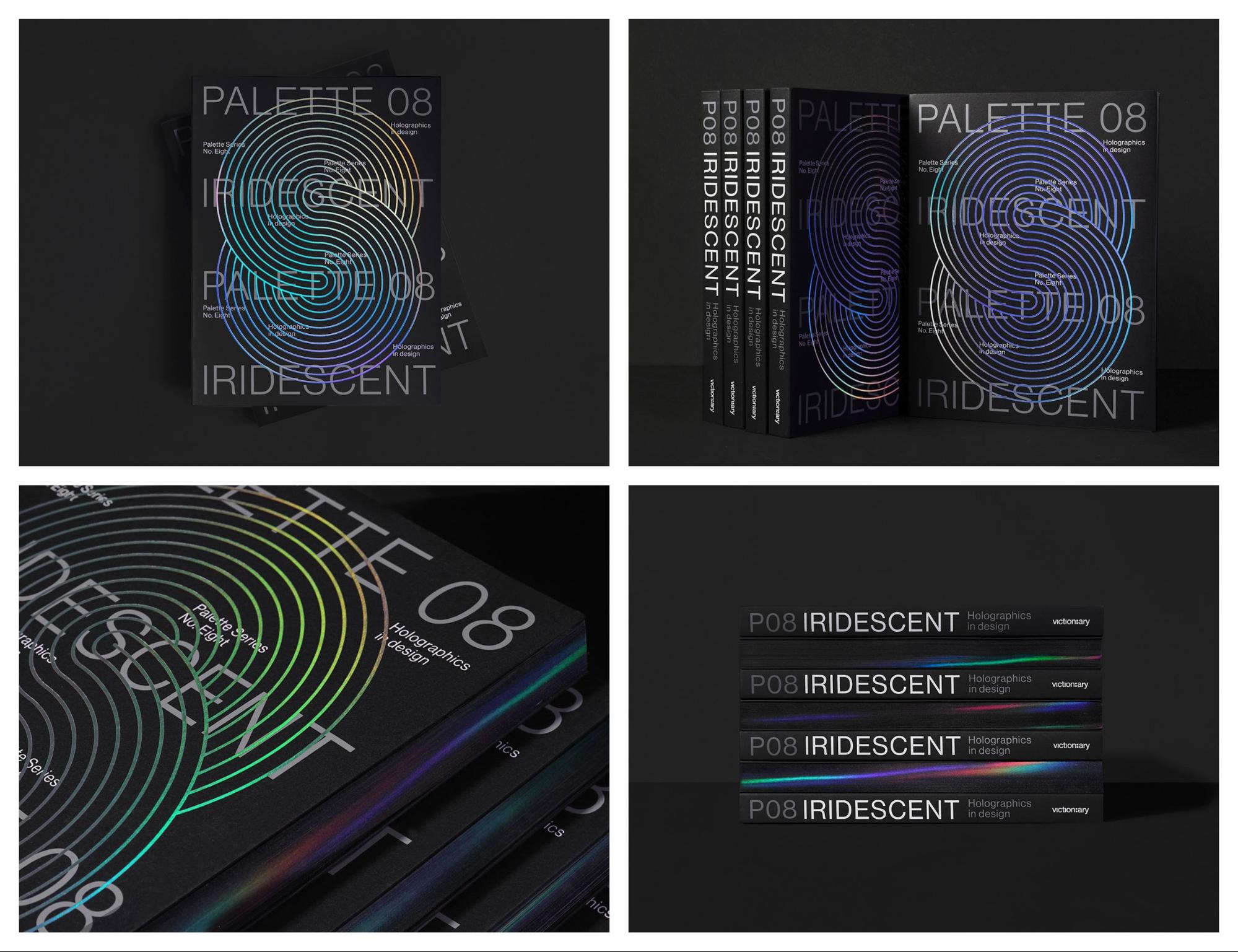
Holographic and reflective elements:

Geometric influences:

…and more! But since we don’t know what the future holds, there’s no right way to do it! So get out there and create something that looks like it was ripped straight out of your favorite science fiction movie.
4. Light and Dark Color Schemes
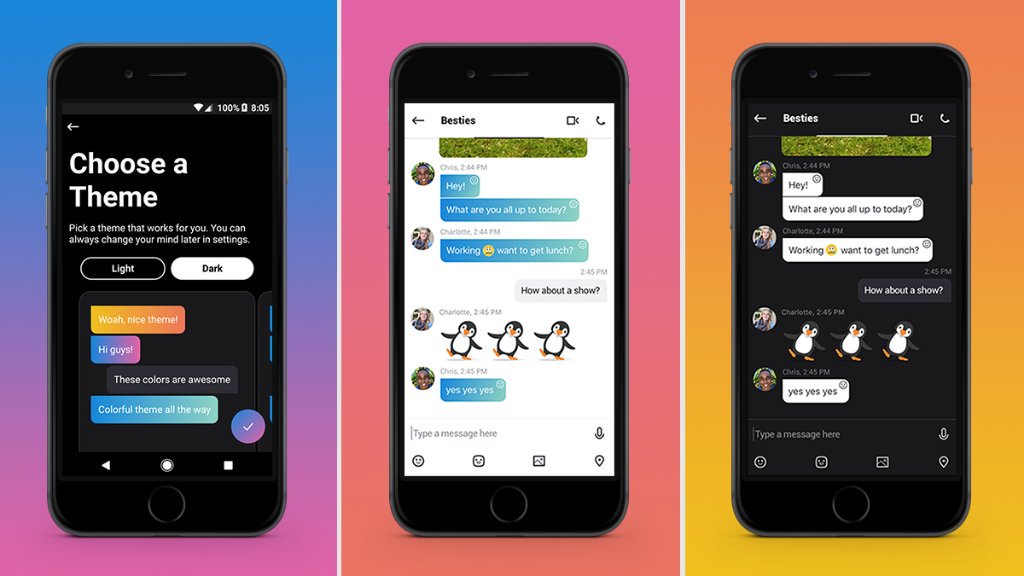
You may have noticed that some of the largest companies are adding light and dark modes to their apps. Or embracing light and dark color schemes across different devices and avenues.



You may be asking why I’m highlighting these companies now. I do like talking about tech companies but that’s not the reason.
Instead, I wanted to point out that the biggest brands in the world of tech are embracing this dual colored design trend. So it’s pretty easy to see the graphic design world wholeheartedly adopting it this year.
These apps use different modes to make the apps more useful for the user depending on the situation. You can use this same flexible technique in your design work to instantly adapt to many mediums or screens.
In fact, one of my favorite flyer examples uses a light and dark color scheme. Each fits the subject matter and event extremely well:

Like I said above this dual color scheme makes the poster a lot more flexible. If you need to hang it up on a dark wall, the white colored poster is perfect.

But it also won’t stand out if you need to place a poster on a blank office wall, which is where the black color scheme saves the day.

In these beautiful poster examples, the designer used a duotone blue and white as the main color influences. But it has the same effect as the flyers above.

With this kind of technique, you’re not putting all your eggs into one basket. Saving you from a ton of wasted time and effort.

The light one could catch the eye of some people, but the dark one could do the same thing for another group.

The change between light and dark graphics can be quite subtle. For example, in these graphics they only really change the borders from light to darker colors:

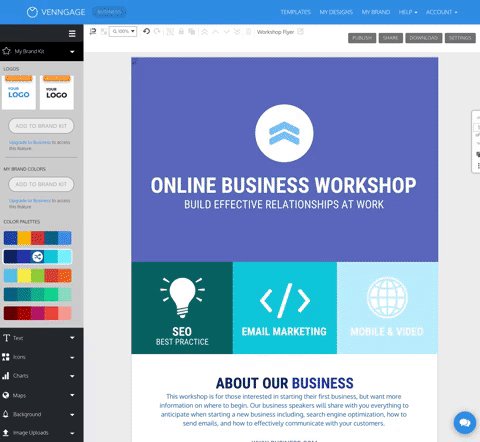
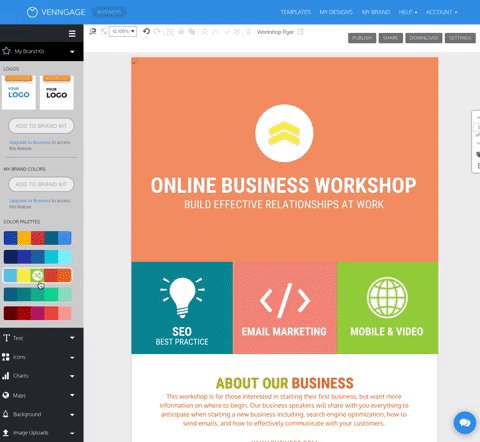
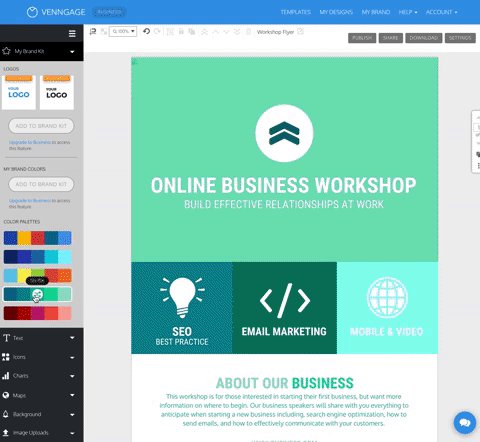
It may seem like a lot of work to create multiple versions of your design but with the Venngage Brand Kit, you can switch between color palettes with a single click.
You can also import your brand colors, fonts and logos into your Brand Kit. Then you can automatically apply them directly to your designs or templates. Like so:

You already have a battle-tested palette of colors that your audience recognizes. So why not use them!
5. Complex Gradients and Duotones
Gradients are one of my favorite things to add to any design project to give it a little more depth. Plus, like some of the other rising graphic design trends, they look incredible on mobile devices.
Last year I predicted that gradients would begin to take over the world. Especially after seeing large companies embrace it, like Microsoft:



With their vivid colors and futuristic patterns, they feel right at home with some of the other graphic design trends of 2019.
However, I think this is the year the gradient grows up and is used in more ways than just a simple background. Just like any new trend, people are going to find unique ways to use it as time progresses.
For example, take a look at how Fast Company uses gradients as color filters across their content:

This simple overlay can instantly upgrade even the blandest stock photo. Also, this visual strategy can become part of their brand, making it easier for readers to spot their content.
Overall it’s a simple way to differentiate from the competition that even the most novice designers can emulate.
After seeing the rise of gradients last year, we added the gradient backgrounds to Venngage. Apply them to your designs in a single click:

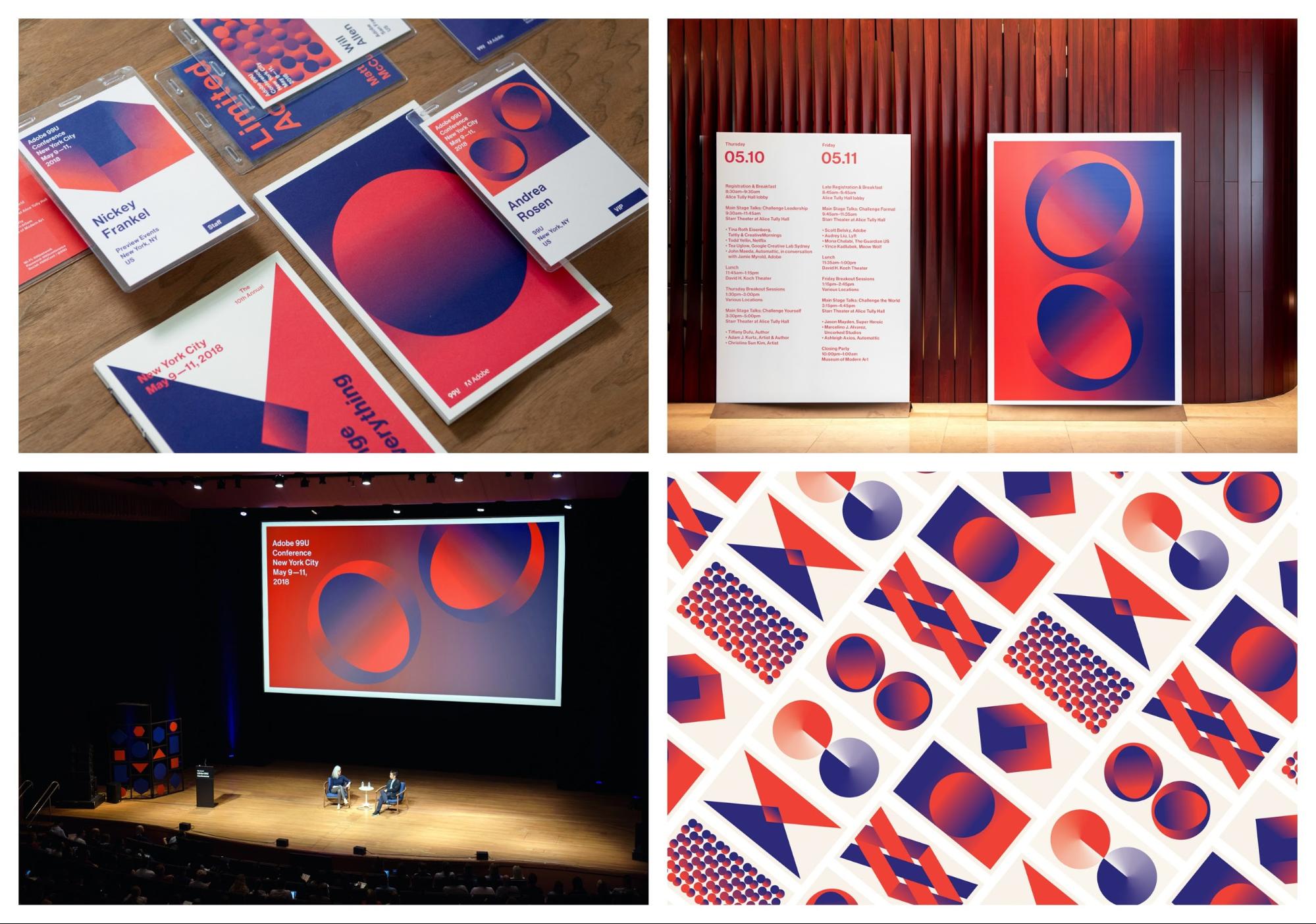
If you’re looking for something a little more complex, check out these examples from the Adobe 99U Conference:

In these examples, the gradients are the main focal point and dominate the graphics. In the past, they would have of being pushed to the background and only played a secondary role to another element.
This approach takes a little more skill to master, but definitely will stand out:

And if gradients were used to advertise, say, a conference on the future of design, I think it’s safe to say they are here to stay.
If you want to blow readers out of the water, take note of these slides from the Ringling College Motion Design conference:

These slides are literally called “Future Proof” and feel like they were pulled straight from an episode of Star Trek or Blade Runner. I could honestly look at them all day, or make them the background of my laptop. Actually, maybe I will!
Duotones are another design tactic that fits extremely well with the other design trends. Most graphics that use duotones feel very futuristic and colorful, almost by definition.
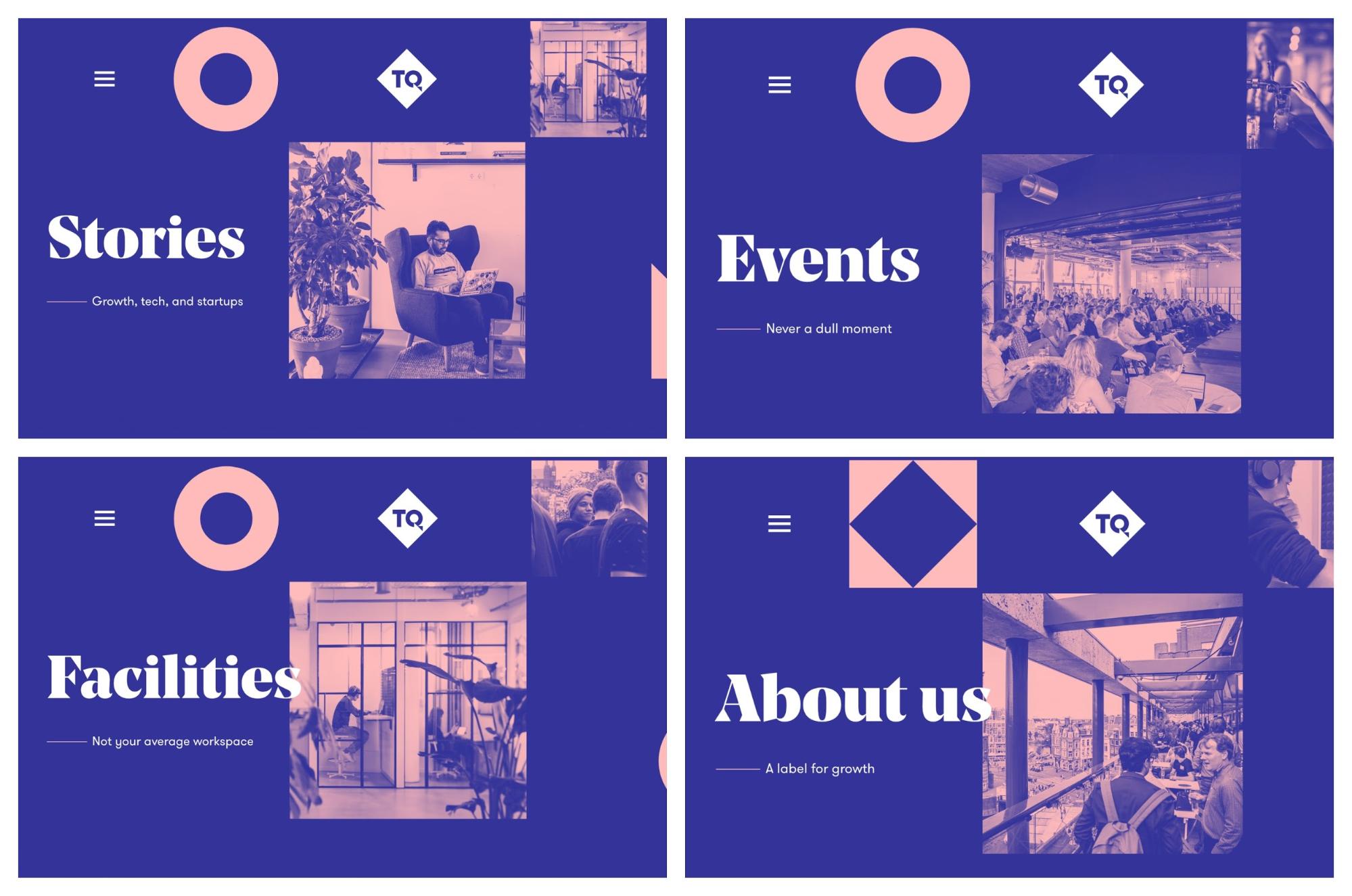
In the simplest terms, duotones are images that replace the whites and blacks in a photo with two colors. Like how the graphics designers at TQ used a blue for the dark parts, and a pink for the lighter ones:

I like duotones because you can make almost any image match your company branding. And as you probably know, keeping things consistent is extremely important in the design world.
Duotones aren’t as popular as they once were a few years ago. But they still can be used to create some interesting graphics, like these blog headers from The Health Diaries:

Additionally, like gradients, they really pop when used on a white background, social media or a mobile phone.
6. New “Colorful Minimalism”
I think it’s pretty common misconception that minimalist design only used black text and white backgrounds. Or another combination of the two.
But minimalism is actually about paring down design to only the necessary components. It’s seen as the rejection of complicated and cluttered ideas.
Many people have interpreted that as using only muted and neutral color palettes. Especially after the main tech giants used it for about a decade in their marketing.
A lot of the graphic design trends I have witnessed over the past few years have been a reaction to that kind of minimalism. From the explosion of hand-drawn graphics, bold color schemes, and abstract patterns. Each of those trends is the opposite of what minimalism is at its core.
Despite that, this year, some of those more complex graphic design trends are going to mix with traditional minimalism to create a new type of minimalism. One that is dominated by color and creativity, instead of blandness and conformity.
For example, take a look at this product poster series from Nike:

Each poster is traditionally minimalist, with not a lot of flair or unneeded elements. And without the vibrant gradients, it’s just another boring poster.
But this simple color addition makes it very eye-catching, without abandoning the main tenets of minimalism. It masterfully walks the fine line between too dull and too complex.
You can also take some of the ideas we have outlined in this article and integrate them into your minimalist projects. Things like a bold font, futuristic elements or a simple gradient can really upgrade your simple designs:

Just be sure that they don’t dominate the graphic, and instead are used in a supporting role to other elements.
These logo examples from Aula Visual are a perfect illustration of that idea:

In each of the graphics, both a futuristic pattern and color are used to up add a little something extra to the brand mark. Without those elements, I think this would just be another boring logo.
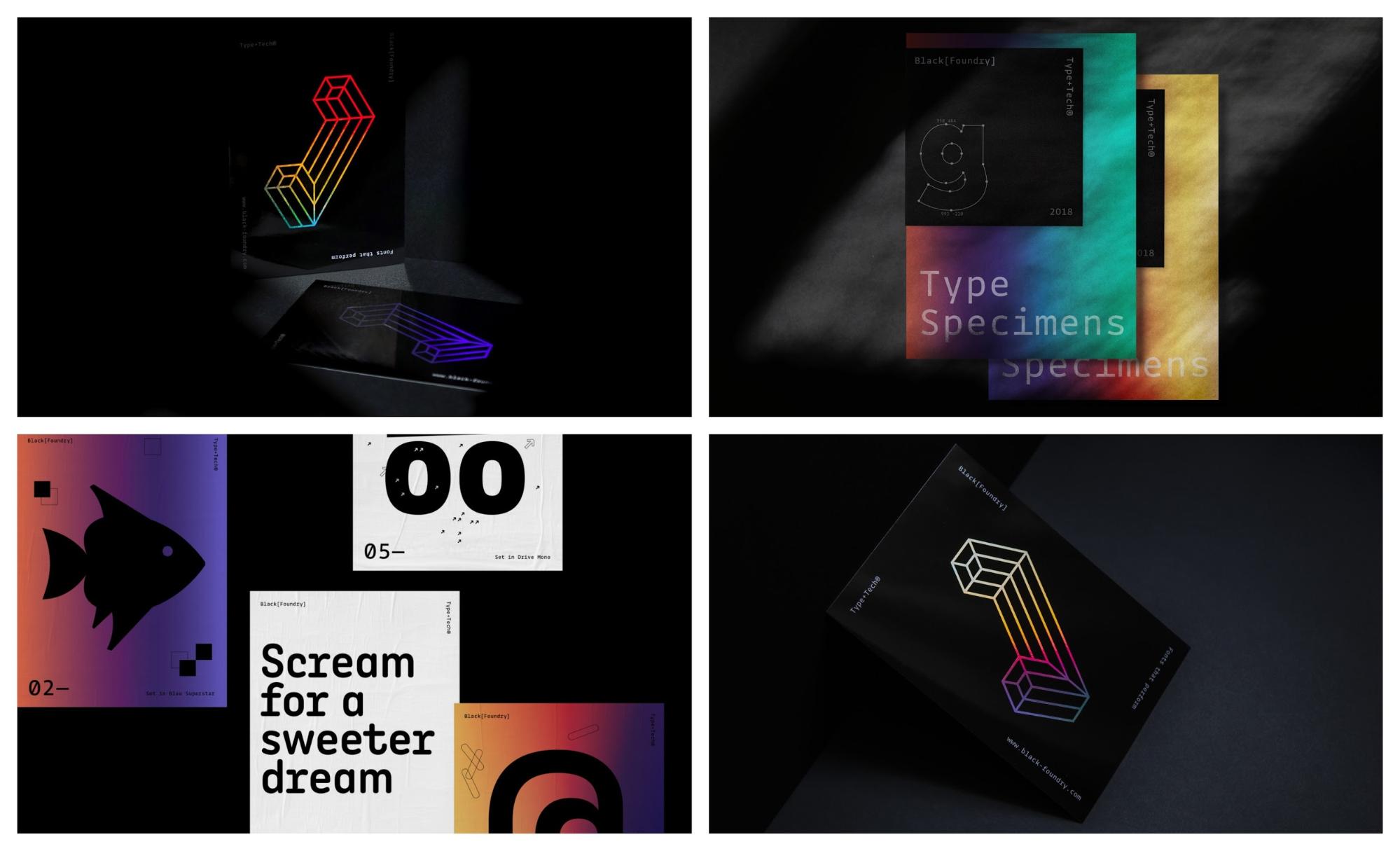
The same thing can be said about these graphics for Black[Foundry]:

It honestly looks like they were able to combine almost all of the graphic design trends we have talked about so far with the minimalist ideals. We’ve got a bold font dominating a few graphics, a gradient peeking through and even a futuristic pattern making an appearance.
Now if you don’t want to go the color gradient route, you can still inject some color into your designs. In this presentation template example, they use only three colors to build an interesting visual:
The slides use exactly the same layout throughout the whole presentation, only swapping the colors on each. This minimalist approach keeps the presentation cohesive and eye-catching, all without being too complex.
The designer used exactly what they needed to get their points across, no more and no less. And at its core, that’s what minimalism is all about.
7. Dynamic and Complicated Hand-Drawn Illustrations
Custom or hand-drawn illustrations are an excellent way to make your visual content stand out. And stand above all the other brands that take the easy way out.
That’s because no other brand is going to be able to exactly replicate these visuals. Competitors can copy your color scheme, your social media strategy and the stock photos you use.
Plus, in the quest for a strong brand, unique content such as this is extremely valuable.
That’s why I believe that hand-drawn graphics and illustration will continue to be a graphic design trend this year.
However, like some of the other graphic design trends we saw roll over to this year, things are about to get a bit more complicated.
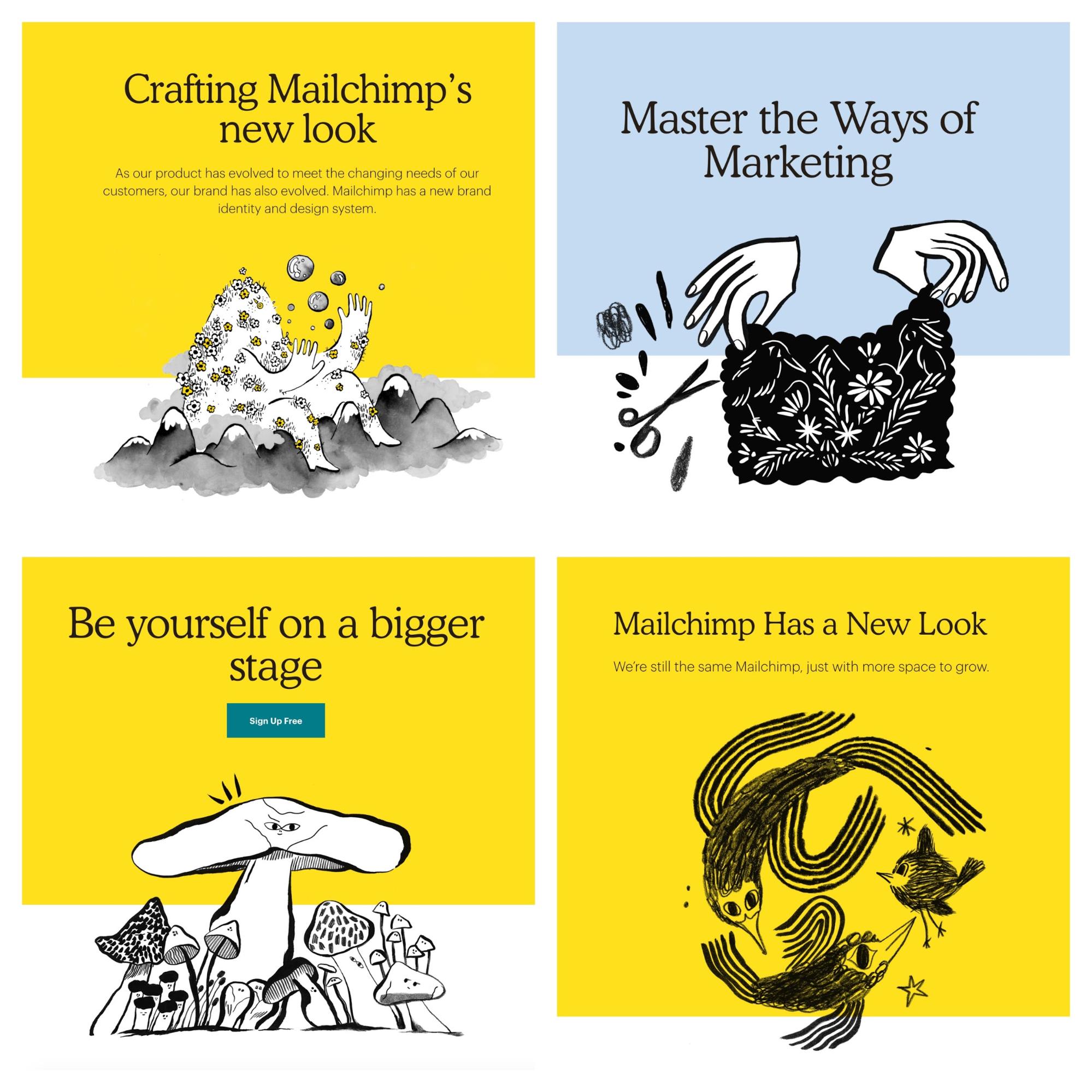
Last year you could get away with using simple flat doodles, like the examples from MailChimp below:

This year that’s not going to cut it! Because everyone else picked up on the simple sketch trend, it’s not unique anymore.
Like I said above, you’re going to have to take it to the next level with your hand-drawn illustrations and visuals.
Mailchimp, among others, has risen to this challenge and blown the doors off of it with their custom illustrations.

These illustrations were added to literally every page of their website, and all social media accounts. And I kinda love it.

Additionally, they used these custom illustrations to help inspire their customers to be themselves and embrace simplicity…as well as reject the overly polished company image that they see online every day.
Their designers have always been known to take big risks, and this one seems to have paid off. It was talked about by every designer and marketer for weeks after the rebrand was unveiled.
The project management masters over at Asana took a similar approach this year. Last year used the simple doodles and sketches throughout their marketing graphics.
But this year they invested in some more dynamic illustrations across their social media accounts:

I like that these illustrations look like they were all created by the same designer, which is very difficult sometimes. Especially when they have a whole team of designers working on one project.
This method makes each share or email from them look like it came from a single voice, that their readers can easily recognize.
In this noisy world that we all live in, that can be a huge benefit. Also, it’s nice to see them using some very vivid colors in their designs!
At Venngage we got the memo as well when we created this fun Halloween infographic:

One of our designers created each of the illustrations from scratch, and it makes me smile each time. There are a ton of similar Halloween infographics in the world, but ours is incredibly remarkable because of the custom illustrations.
To conclude, if you’re looking for a little more inspiration to create your own illustrated masterpieces, I would check out these examples from The New Yorker:

And the perennial innovators over at Slack:

They actually were one of the first companies that I noticed creating these works of art. And they have been creating amazing illustrations for their content ever since!
8. Authentic and Genuine Stock Photos
As you have probably noticed many brands are creating some very creative designs to seem more genuine. Or to make them feel more authentic, instead of a faceless corporation.
This push into the more real and genuine will be seen in the type of stock photos they use this year as well.
I feel that a lot of stock photos have become too professional, polished and vague. In their quest to reach as many people as possible, these photographers choose a safe subject.
Overly edited photos are also out this year, readers really want more genuine and authentic looking photos of people. The viewer should be able to see themselves reflected in the photo.
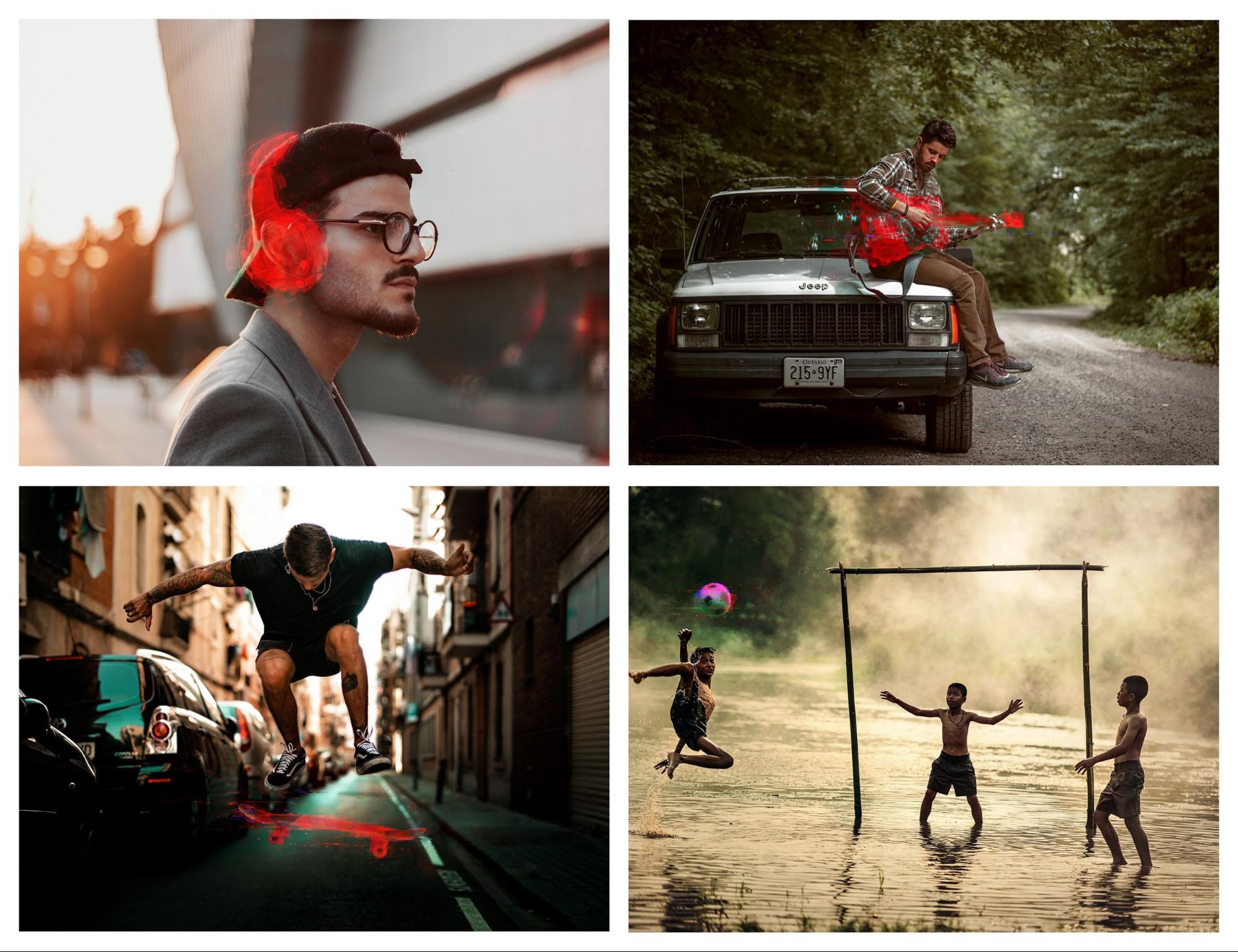
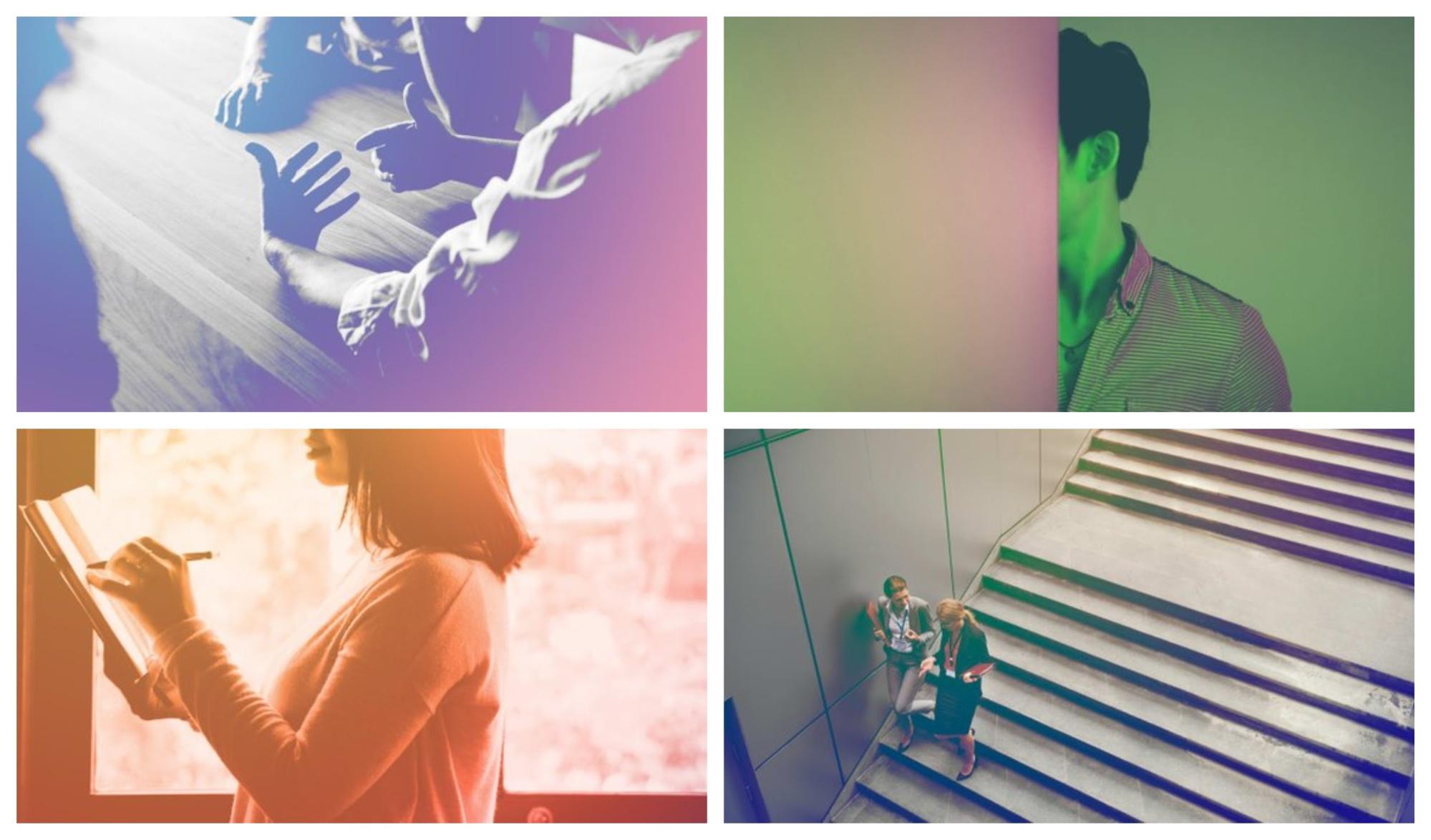
These new stock photos look like they were taken with someone’s personal camera or phone. Kinda like the examples of people below:

These examples honestly look like they were taken by a bunch of friends hanging out, not by a professional.
The same thing can be said about these photos as well! In each of these free stock photos, the colors look real and not like it was overly edited:

Almost like something you would see in your Instagram feed from your cousin that travels too much.
And I was able to find those examples relatively easy, so it baffles me when brands all use the same generic photo.
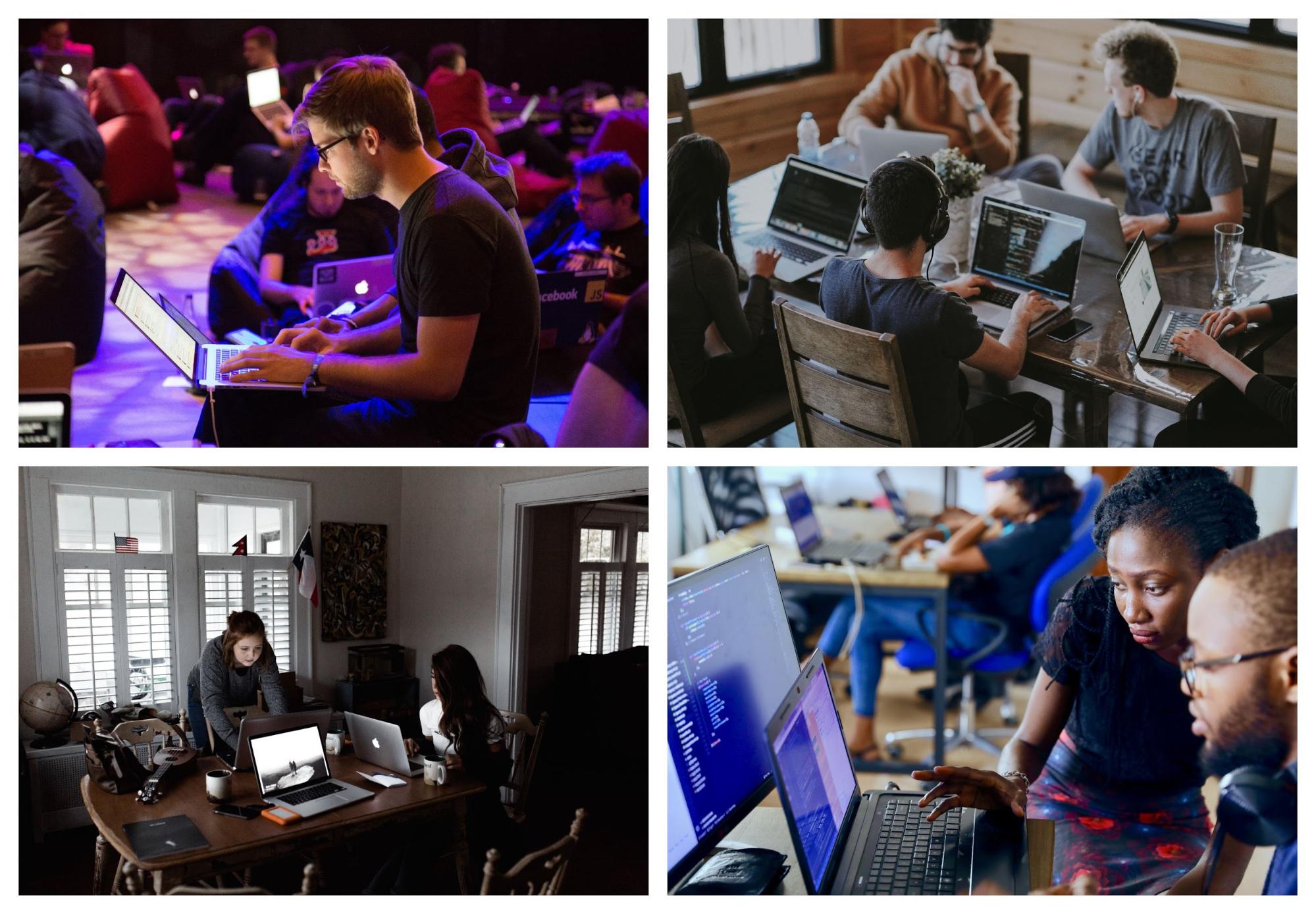
Those ultra-generic pictures that might relate to the content should be avoided this year. Like this example, which has been used by almost every tech company at least once:

As a reader, this photo tells me nothing about your content because it’s so general!
Instead, shoot for photos that help you tell a visual story and add to the narrative. Instead of just filling an open space on your blog or social media feed!
For instance, compared to the example above, these photos would work much better in a tech-focused blog article:

Like I said previously, these photos depict a real scene that you could put yourself into. And they feel like they were snapped in the moment.
Not meticulously planned like some of the examples below:

Ugh, that fist bump photo makes me cringe a little bit.
Now in my experience, the laziest content creators love the generic and overtly planned stock photos. Ones that took them a few seconds to find, and have already been used by millions of people.
I hate those kinds of stock photos.
I mean, if you can’t take the time to create or find a better stock image, why should I take my time to read it? I think many of you will agree with that statement.
So in 2019 don’t be one of those creators, instead strive to be more weird, unique and genuine with your visuals!
And best of all, you can find these great examples and millions of more stock photos for FREE on Venngage now:

Now that you have seen what will dominate graphic design trends in 2019, why don’t you take a look at the trends that were popular in 2018!
The biggest graphic design trends for 2018:
1. Multiple brand color schemes
Traditionally, companies have a few colors that they use across all of their branding and design work. This helps people recognize them out in the world, on social media and other places online.
But I think this design “tradition” is going to be completely upended as brands look for more ways to stand out in 2018 and beyond.
In fact, companies rebranding with a plethora of colors schemes is one of the first graphic design trends that I see really taking off.
Spotify started doing this a few years ago in all facets of their design but they were one of only a few.
Now they have such a strong visual brand that I know something came from Spotify almost instantly.
Dropbox also decided to completely ditch their old color palette in 2017 to help update their brand and reach.
Usually, a rebranding effort updates the font or graphic of a company logo, but this one was completely different.
Instead of changing their logo design, which everyone already knew, they added a ton of new official brand colors to use with it.
They built this new branding to show that great things can happen when diverse minds work together. And I hate to say it because some people were not big fans, but I kinda love the rebrand.
They already had a logo that everyone knew, but now they have a ton of new ways to use it. When you are a massive company like Dropbox that needs to appeal to almost every industry, this kind of flexibility is ideal.
I also think that this change really reflects their growth as a company from a free place to store your school paper, to something that connects the creatives of the world.
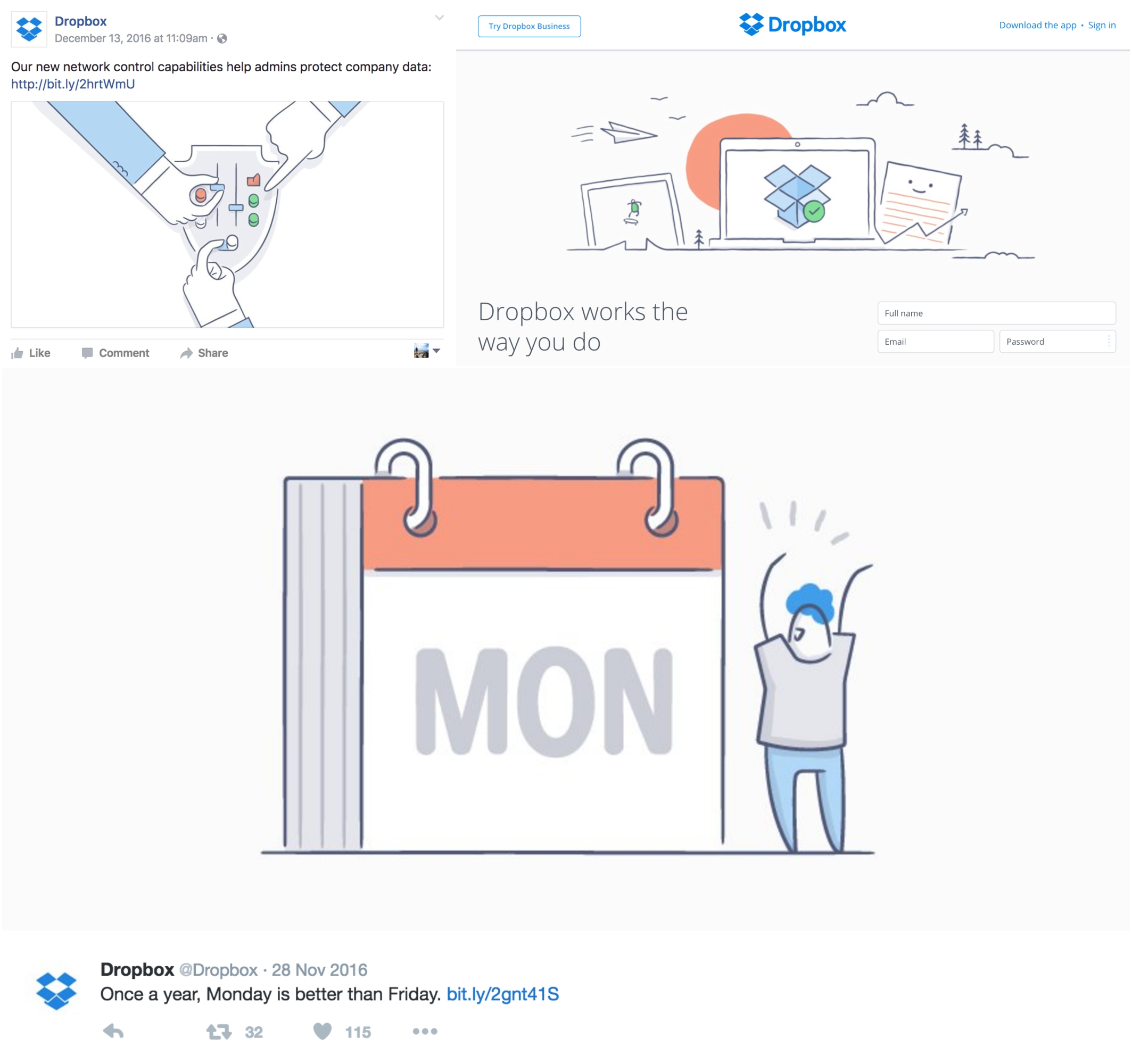
Just take a look at how they evolved their social media presence from last year:
To this year with the rebrand:
It’s almost like night and day. Who would have thought that breaking design conventions would have allowed for so much creative freedom?
However, I do think that this kind of rebrand can only work with a company that is as big and recognizable as Dropbox.
Or eBay, which actually rebranded a few months before Dropbox. In their rebrand, eBay also decided to add a ton of new colors, while keeping their recognizable logo:
If we want to compare the two rebrands, I think that eBay would win. That isn’t because I was not impressed by Dropbox’s efforts, I just think that it fits eBay’s core business and products better.
Plus, they are using the rebrand across all parts of their platform.
It’s a good idea to consider multiple brand color schemes if you want to create a perfect E-commerce website. The designers at eBay have used the color upgrade to unify millions of products across their site. Take a look at the examples below:
They may not all share the same colors, but they have the same feel. Even though it’s a mix of pastels and bold colors, the site still looks incredibly clean.
Additionally, they have found a way to inject color into a place that is usually boring and bland: the background.
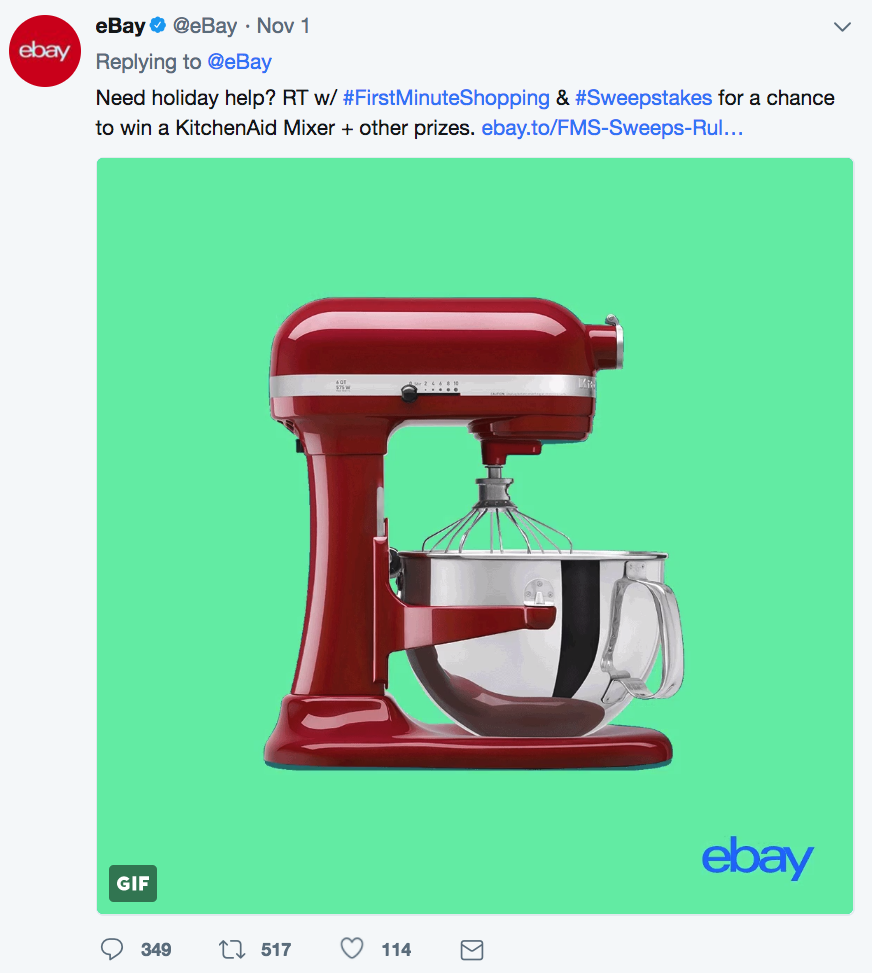
This subtle boost of color makes almost everything they share on social media stand out from the rest. Are you seriously going to be able to scroll past this pastel mixer?
I think not.
2. Color gradients are making a comeback
Whenever I think of color transitions and gradients, I can’t help but remember the bad word art from Microsoft Word over the past 20ish years.
As kids, we thought this was the best way to make your report on dinosaurs look professional. And I think that we were on to something back then.
Because in 2018 color gradients will be literally everywhere, from websites to Twitter headers, and even presentations. Instagram, always ahead of the curve, has used it in their branding and logos for the past few years, actually:
Now the rest of the world is starting to catch up.
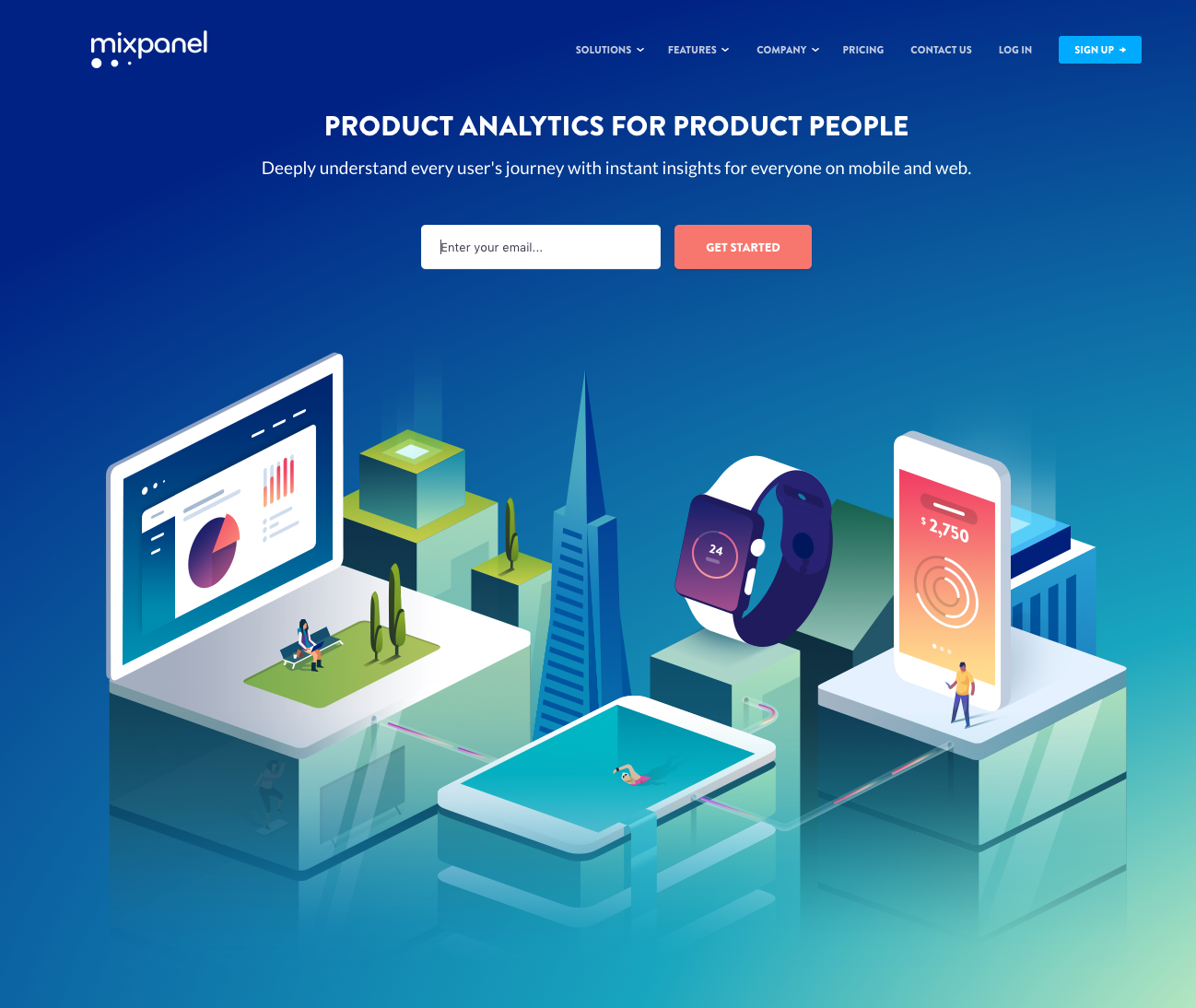
One of the best examples I have seen of gradients being used comes from Mixpanel, an analytics company. As you can see below, they have adopted a gradient as the main background of their site:
This is a common way for sites to keep a simple background, and add a few flourishes. Otherwise, you’re stuck with a pretty boring single-colored background.
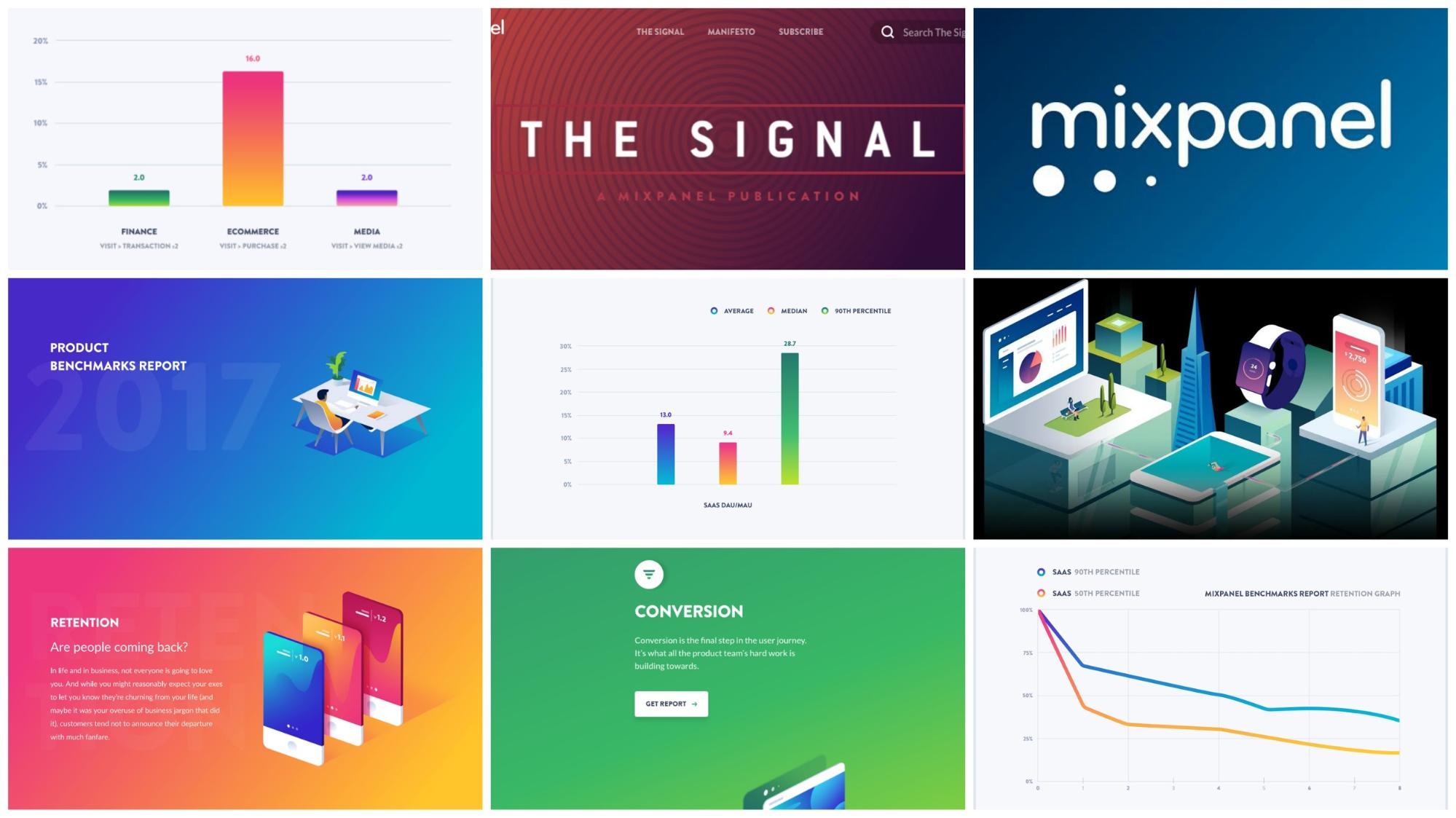
What I haven’t seen much of is gradients being used in every piece of visual content, like Mixpanel did:
This wholehearted adoption of color gradients gives the company a lot of creative freedom, without straying too far from their brand. Because in this case, multiple color gradients is their branding.
The graphs and charts are by far my favorite use of color gradients. It adds that little something extra and helps them stand out from the noise. These principles are similar to website design must-haves.
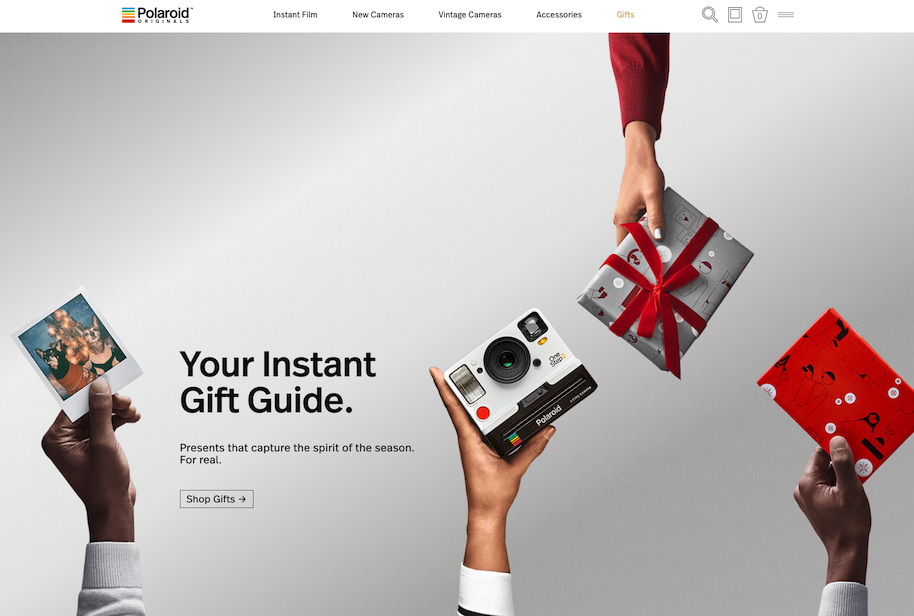
Polaroid, with a more subtle gradient:
But my favorite way to use a gradient is by overlaying it on an image or creating a duotone. Kinda like what The Next Web did below:
It adds so much extra power to the image.
All this with a simple gradient, a design trick the internet loves to hate. But as we’ve seen in these examples, they are a great way to add a little bit of eye-catching color to your design. Plus, they can help improve any image or stock photo.
3. Better branded social media images
Last year I talked a little bit about using more authentic photos in all parts of your design and marketing strategies. This year, I really want you to focus on extending that trend to your social shares as well.
Readers and consumers use social media to distract themselves from what is happening in their life.
They don’t want to see a tenuously relevant stock photo that you picked in two seconds for the sake of having an image. That shows readers that the person who produced the content didn’t care enough about their work to find an impactful image.
If the person who created the content doesn’t care, why should you?
For example, if you were scrolling through your Twitter feed, would you click on the tweet that used this image?
Now, technically either would work for the same tweet, but the one from Cubeit is the clear winner. By a mile.
How do I know this? Because that image made me stop in my furious scrolling tracks and want to read the article.
I must sound like a broken record by now because of how often I talk about not using bad stock images in your design work. But I also believe that this is one of the easiest ways for your brand to stand out on social media.
The image will be the first thing the readers are going to see on social media, and maybe then they’ll read the text.
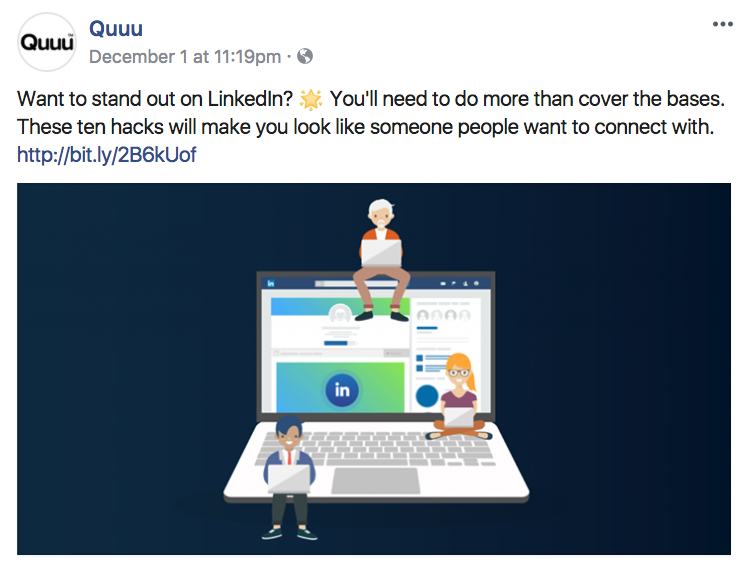
Your content could be great but it will never get the chance because you picked a bad featured image. Even something as simple as what Quuu did below looks a hundred times better than a stock image of a computer:
They attach a face to almost all of their tweets. Instead of a generic stock photo, you see a friendly and luminizing face, from the person who wrote the article, shining back at you.
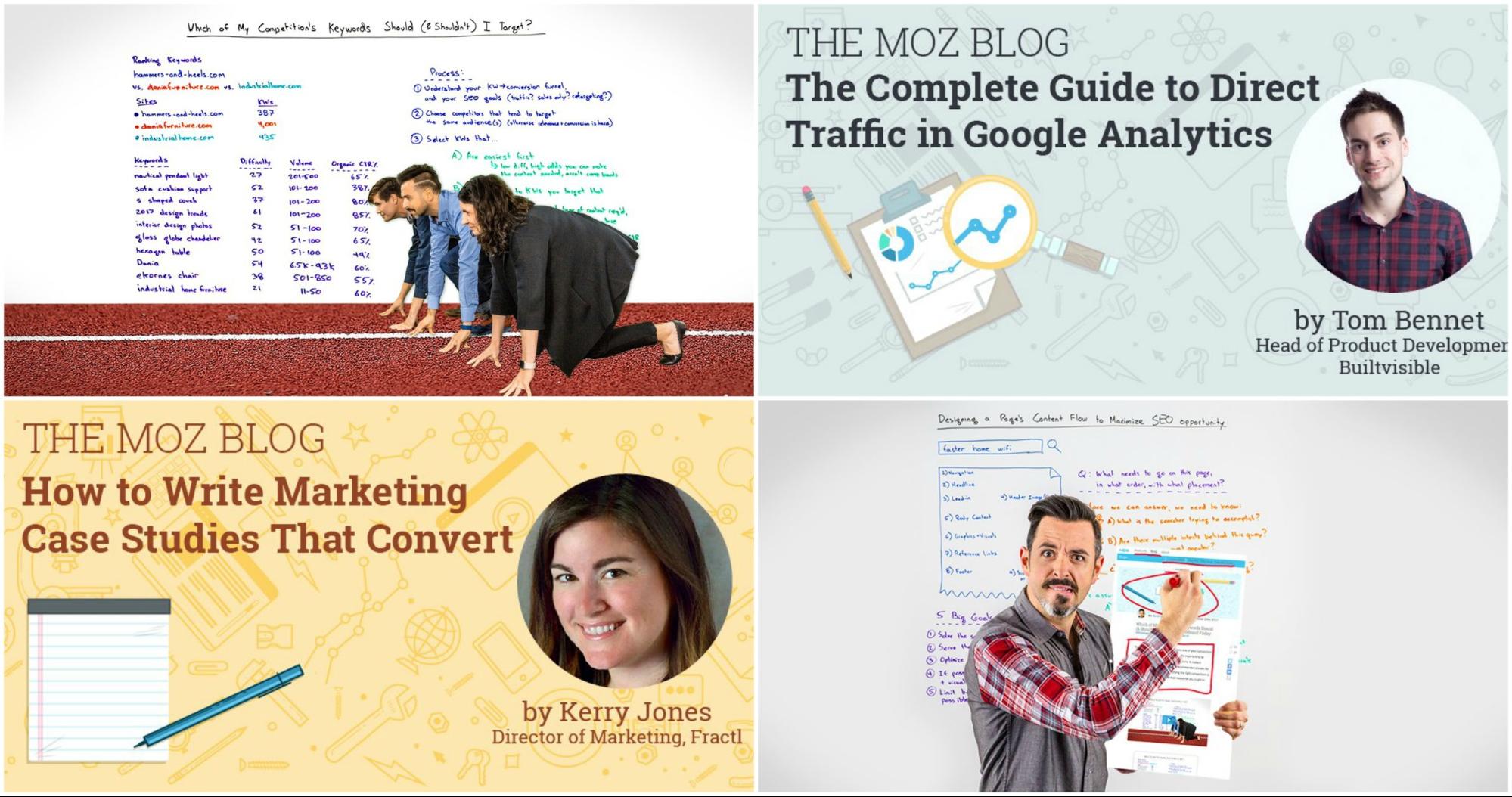
They also use Rand Fishkin, in as many images as they can. This is not only a great branding play, it also humanizes the company as a whole.
When I think of Moz now, I don’t think of a faceless company–I think of an innovative person.
4. Unconventional colors everywhere
As we have seen so far, 2018 is the year of taking risks in your design.
One of the best places to start taking risks is in the colors that you use.
That doesn’t mean that you need completely rethink your brand’s color palettes, like some of the brands I’ve mentioned already. Instead, be ready to inject some more risky colors in your design projects this year.
Bold colors are the most common driving force that we have seen behind each of the design trends this year. I wouldn’t call any of the following colors traditional in any sense of the word:
Sticking to the traditional corporate blue palette isn’t going to cut it this year. Also, if you noticed, minimalism and neutral color schemes are on its way out.
Instead, I recommend going a little off the rails with the colors you pick–within reason.
Find a few colors that you can call your “unofficial brand colors” and use them across all your projects. This way, you can do something new and exciting but still stay close to your core values in other places.
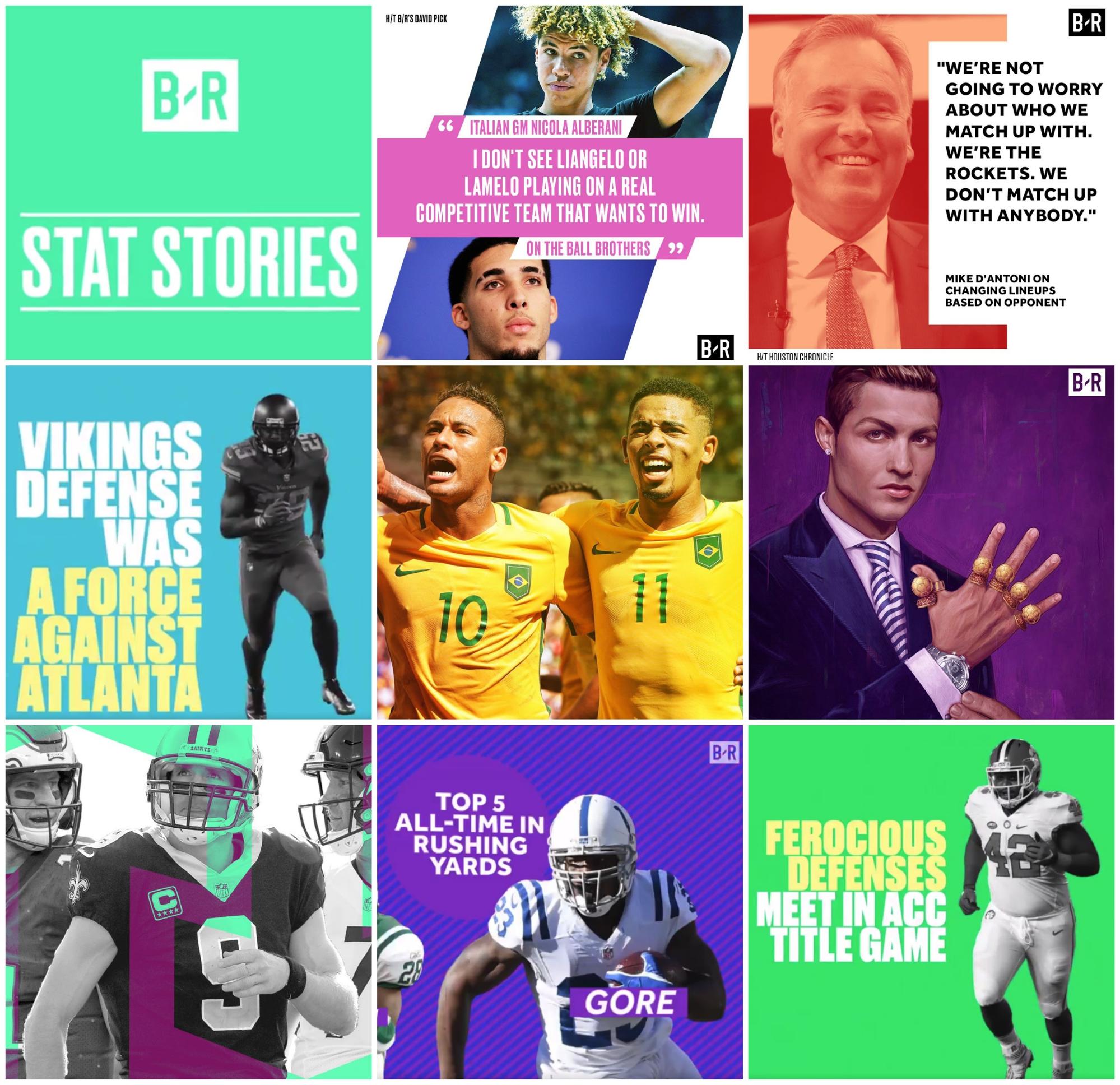
A great example of using bold color comes from the sports world, in Bleacher Report. They are in an extremely competitive space, fighting with thousands of sports writers for your eyeballs.
But they consistently use bold, bright colors in their designs to differentiate their content from those others. Because they do it so well, you can quickly spot a Bleacher Report article or Tweet out in the world.
Another example is Fast Company, who have taken to using more non-traditional colors in their magazine covers to entice readers.
Like Bleacher Report, they’re also using bright and bold colors to stand out in a very competitive space: print journalism. With each issue, they are fighting with thousands of competitors to get the attention readers. And that isn’t an easy task.
Even online they’re using color to add something extra to their design work.
With the simple addition an interesting color–or five–they made each graphic much more captivating.
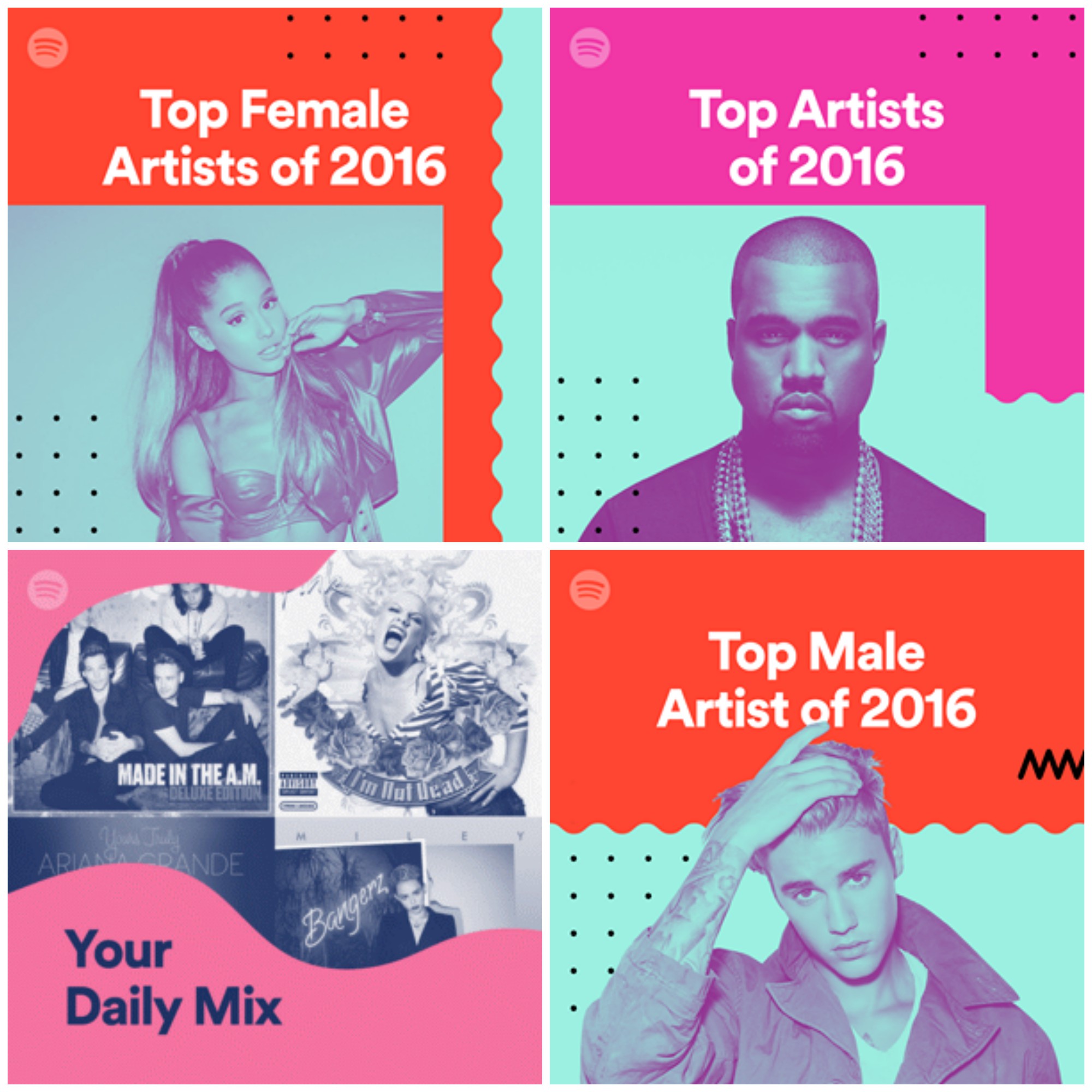
Now, I hate to bring Spotify up again, but they have effectively been disrupting the space for the past few years. You can definitely see this in their color usage lately as well:
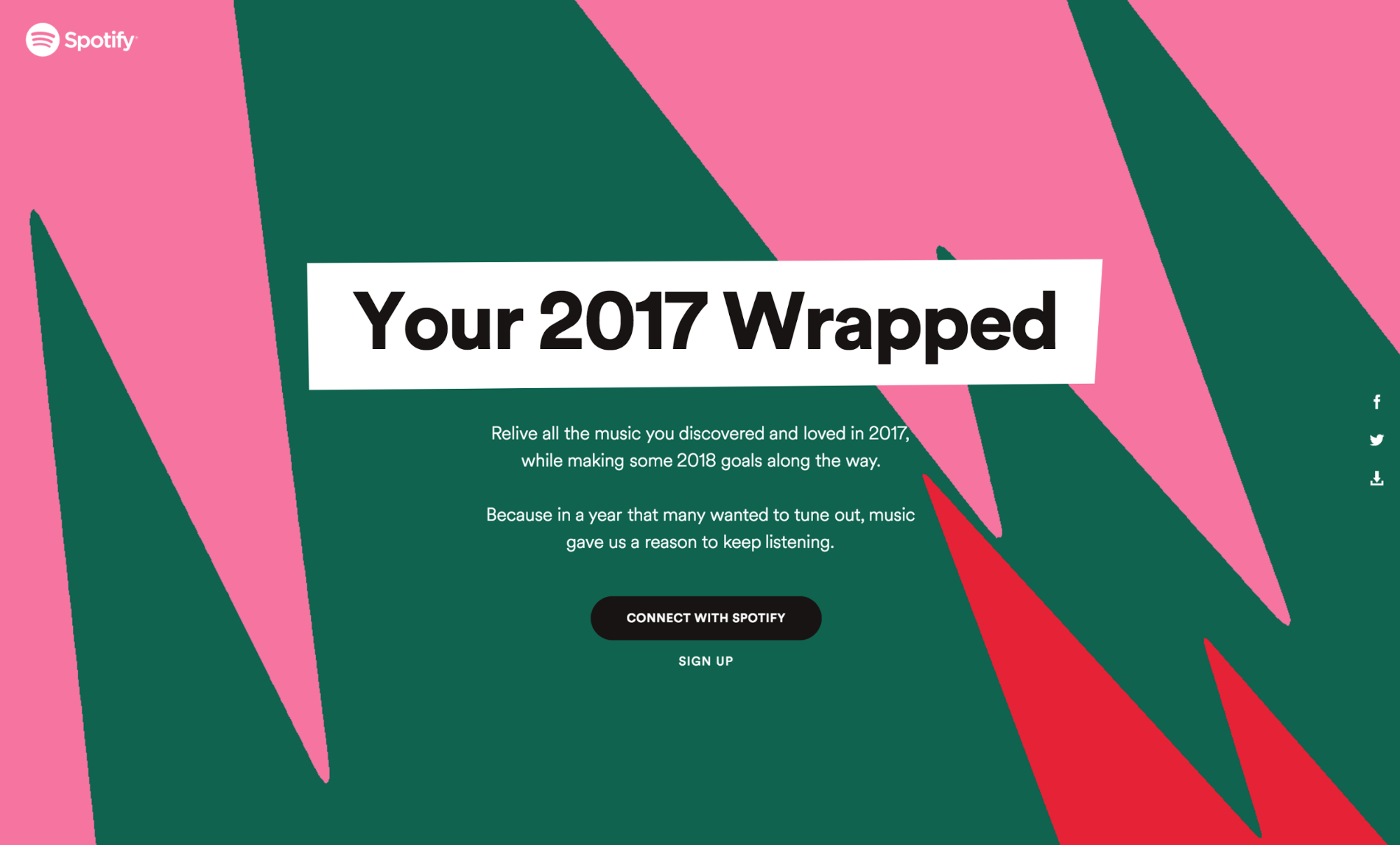
I have talked a few times before about being to spot something from Spotify just from their non traditional color usage. Especially in their most recent Wrapped experience, which shows your listening habits for the past year:


For a few weeks after they launched this promotion, I was even able to spot other people’s lists, just based on the colors they used.
If that isn’t an effective use of color, I don’t know what is.
5. Bold & handwritten fonts dominate
What makes you a good graphic designer? Another way to add some eye-catching features to your designs is to use some bold or handwritten fonts. This is another trend that seems to come from the design world, moving away from boring minimalism as a whole.
Bold and handwritten fonts are going to stand out against the simple or overused fonts that your competitors are using. And they will help your content jump off the screen on social media–whether it’s infographics for your blog, Facebook ads, or motivational quotes on your social media.
They are definitely fans of bold fonts, however what they are not fans of is winning apparently.
Now, instead of looking at more examples who only use bold or handwritten fonts, I thought it would be interesting to find ones that effortlessly use both.
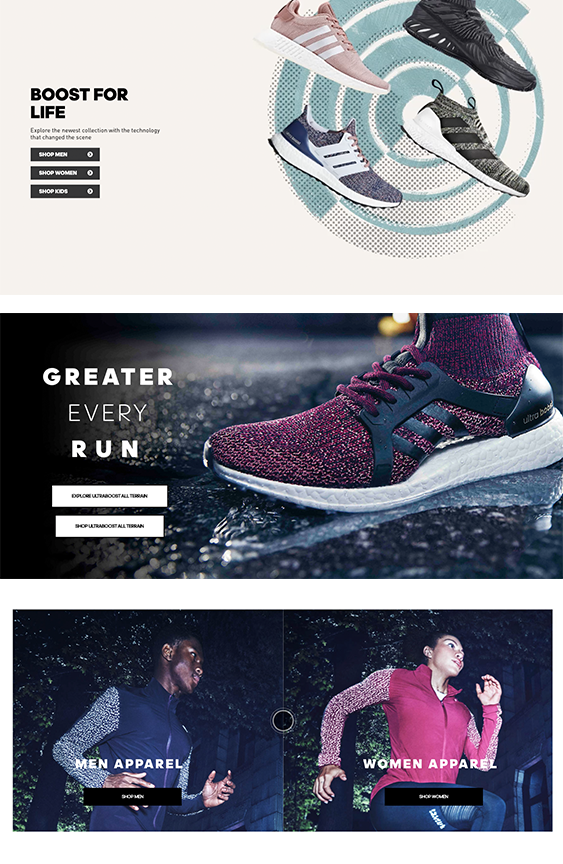
A great example comes from the shoe giant, Adidas. They may actually be my new favorite company in 2018. I mean have you seen those NMDs and Ultraboosts?!
Across their site, they use bold fonts in their graphics or text, which looks great:
And when you jump over on social media, bold handwritten fonts take over:
But neither feels out of the ordinary for a brand like Adidas. Everything they create and share feels natural because they have created such a strong visual brand over the past few years.
I believe that this adoption of ultra bold and handwritten fonts coincided with their plan to become a more fashion-forward brand. That choice has helped really sell the mystique of these new type of shoes they are creating.
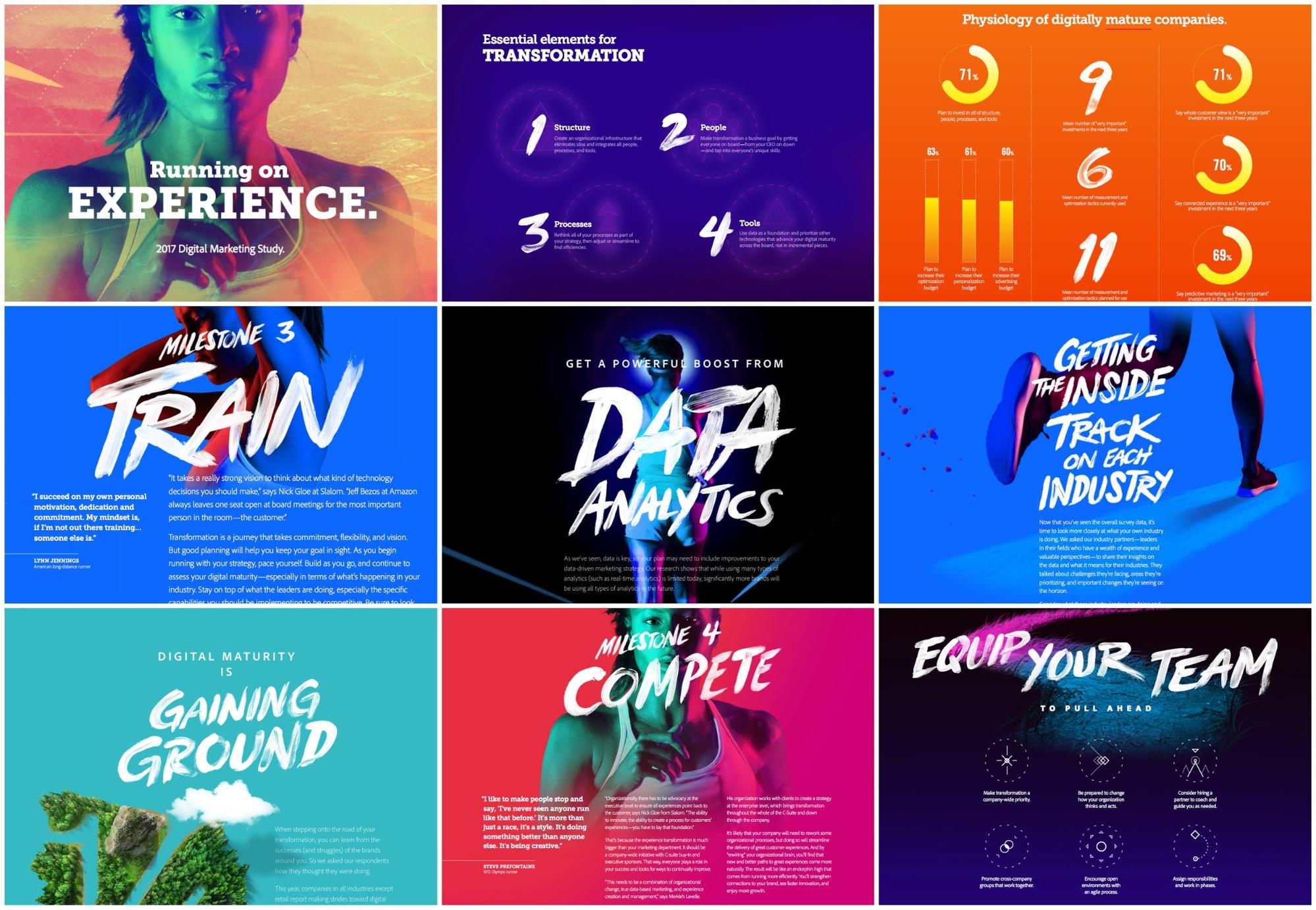
Another incredible example of using both bold and handwritten fonts together comes from Adobe:
With this Digital Marketing Report, they are able to seamlessly blend together both bold and handwritten fonts, in addition to using some awesome gradients, GIFs and unique colors.
In fact, Adobe seems to be embodying all of the graphic design trends I’ve mentioned so far. If the leader in design is using them, I think they’re a safe bet.
6. More custom illustrations
Over the past year or so I have seen designers move away from cookie-cutter graphics to more custom icons and illustrations. And I could not be happier.
This movement started to take form last year with the rise of hand-drawn illustrations and icons.
But these illustrations and icons will become even more unique in 2018, as brands look to differentiate themselves even more. I mean, look at how Strikingly has used the illustrations to make their blog headers look amazing:
No one else is going to be able to replicate that, especially with a stock image.
So instead of using a boring photo, I would recommend creating some custom graphics. Like Discord has done below:
As a tech company that caters to gamers and techies, those icons fit them perfectly. I mean just take a look at their homepage:
That is a well thought out brand!
Also, I believe that this trend is another rejection of the overly clean and somewhat boring design “rules” that dominated the past decade.
Now, instead of following those rules, designers are making their own. If you need help there are also many free online graphic design courses available. There’s also Microawesome, a design service aimed towards providing short-term design work at low costs. You can clearly see this with the rise of custom illustrations and icons being used across the spectrum.
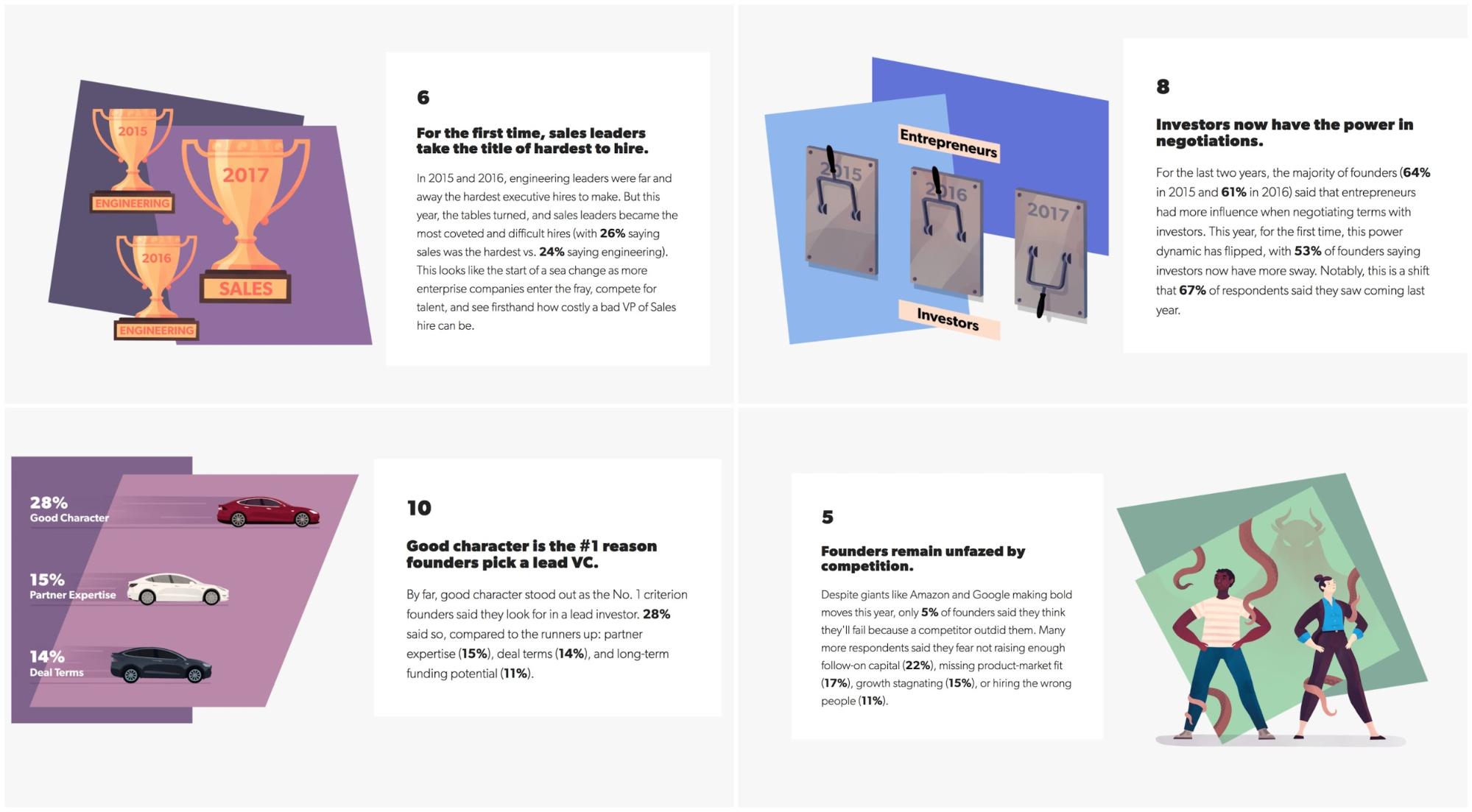
And all the places in between, like in this year-end report from First Round Capital:

If you are looking for something that looks a little more like art, I would check out the examples from Slack below:
These are incredibly interesting designs to look at, and they will stand out from the riff-raff of social media. This also fits their almost laid back “making work better” vibe that they use in all of their marketing and product materials.
Additionally, when someone takes this much time and effort to create a featured image, you know the content is going to be good. They are able to use the image to make a first impression with their audience almost instantly.
That’s why I’m pushing for more graphics like this in 2018 and beyond!
People are looking for more authenticity in all parts of their digital life and this is a great way to appeal to that. Instead of using a bad stock image, use an awesome illustration or icon.
7. Better GIFs, less reactions
One of my favorite things to come out of the internet–maybe ever–are GIFs.
I use them on a daily basis to communicate with my friends and coworkers. They are perfect little ways to show how you are feeling. For me, it’s usually this one:
They are also used by your favorite hip brand to show they are still cool.
Using reaction GIFs and such are great to send on Slack or Tweet to your friends. But in 2018 your GIF usage as a brand or company needs to be taken to the next level.
Most people would also recognize a GIF as the reaction ones we are all so fond of. But they can be used for so much more.
Like as infographics that actually add to your share or article in a meaningful way. One of the best examples of using GIFs in this manner comes from the sports world, actually.
My hometown Kansas City Chiefs are big users of GIFs on game days and it truly adds to the experience.
Now, I usually don’t have time to watch a whole game, but I love that I can quickly scroll through my Twitter feed and get an update.
Those updates stick out more than a simple text update would. They may not be the most breathtaking GIFs but they help people keep track of what is going on.
It helps foster a conversation with their audience and that should be one of your goals when using GIFs this year. Don’t just slap a reaction GIF on a share or article, because someone will laugh and move on with their day.
Another way to use GIFs this year is to replace your featured images and blog headers. Like in this one from Axios about nuclear tax credits:
That will definitely grab someone’s attention, no matter the platform.
But just because I’m recommending that you upgrade your GIFs, doesn’t mean they all have to be bland or serious. They can still have that element of silliness that GIFs are known for.
It’s simple, well designed and relatable. Plus, it will stand out from all the other static images in someone’s feed.
If you can create and share GIFs that marry those three ideas together nicely, you will be set in 2018.
8. Cinemagraphs are gaining more traction
After talking about GIFs, it’s time to talk about their more refined cousins: cinemagraphs.
Cinemagraphs are basically GIFs or videos that have been completely frozen, except for a tiny area of subtle movement. Here is one of my favorite examples:
I’m guessing you have more experience with GIFs. But cinemagraphs are going to continue to gain ground in 2018.
Especially with more design and tech-focused companies in the world. Like my friend’s podcast, the Pitch, which has a large audience of tech and startup aficionados:
The subtle changes in the stars may not seem like much, but they definitely add a little something that people will stop and take a look at.
Cinemagraphs are less obtuse than a GIF or a video, and can still be used in all parts of your marketing or design work.
Because of that somewhat subtle movement, I believe that they are more eye-catching than a video or static image. Plus they can be little works of art that bring customers to your post or share.
Design that fights back
The driving force behind this year’s graphic design trends is the rebellion of designers against the plain, white color schemes and sparse aesthetics that the titans in the tech industry have pushed for the past few years.
Now we will see designer take a whole new approach. It will be intense, innovative and beautiful. I mean, look at this year’s explosion of colors!
As we have seen in previous years, most of the innovating will be done by the top tech companies. They are the ones that have the bandwidth, money and talent to test a bunch of ideas to see what works best.
But that doesn’t mean that you can’t implement some of these in your design. Remember, 2018 is all about taking risks!
I hope these tips will guide you in taking on some new design challenges and getting ahead of your competitors.
Check out last year’s graphic design trends below.
The biggest graphic design trends of 2017

1. Louder and brighter colors
Over the past few years, many tech leaders used muted, safe and easy to digest colors. This was in an attempt to create a very clean and controlled design scheme. It was almost an attempt to show people that the sleek, functional future they have seen in science fiction movies was already here.
But now that everyone and their mom have seen this design style work for Apple, the copycats have killed the power it once held.
Now, in 2017, there will be a shift away from neutral colors like whites, grays and black, to bolder and brighter colors.
Some companies are already doing it and have been for a while, like the music wizards over at Spotify. In fact, they are already leading the pack, using bold colors mixed with professionally edited photos to create in-your-face designs.
This kind of color usage has become part of their brand, which means that their images are instantly recognizable. And when you are fighting for real estate on social feeds, powerful branding like this will help you win 2017.
Just because many companies will be ditching their boring color schemes in 2017 doesn’t mean there needs to be a color revolution in your company. Some companies will be adding just a bit of color, and it will make all the difference.
Using bold color accents will also help many brands cling to their minimalist roots. By infusing bright colors with traditional neutral backgrounds, companies can give their branding a fresh new look without straying too far from what made them great.
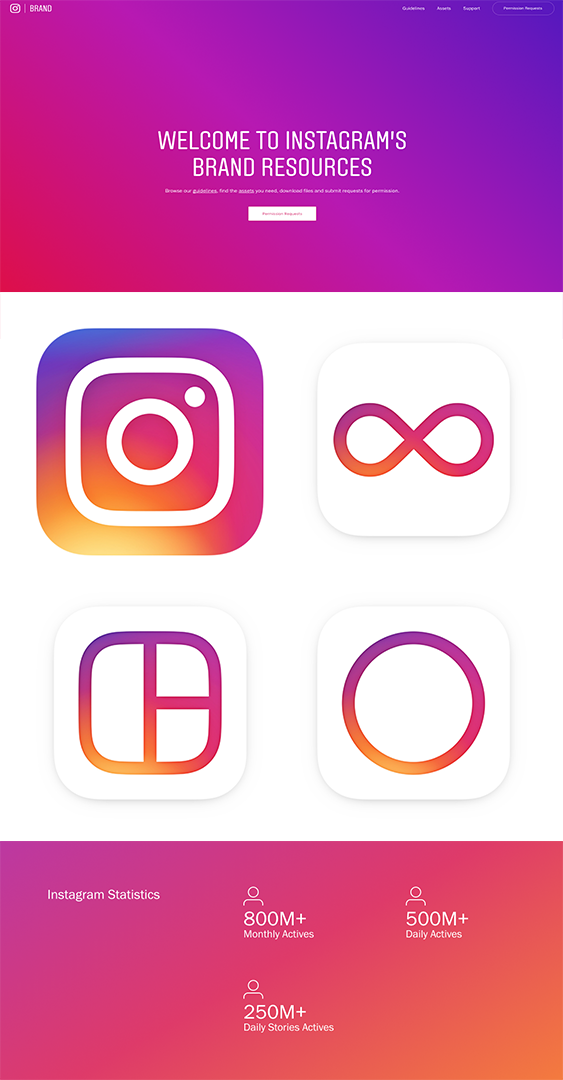
For example, we already saw this type of redesign from Instagram a few months ago.
This simple redesign helped bring them into a whole new era and unified all of the different apps under one color. And just like with Spotify, this type of bold color usage is recognizable across the web.
A large driving force behind the trend of bold and bright color usage in design comes from Google’s Material Design. Their design language focuses on flat, organized, and intuitive design. They use “unexpected and vibrant” colors, as well as fonts and images that are as functional as they are pleasing to the eye.
Actually, a lot of the things that will be trending in 2017 are influenced by the adoption of the Material Design principles.
We took their advice when designing this graphic to promote a new ebook. It has been an insanely popular featured image!
If you need some great examples of color palettes that fit this bold scheme, check out this article that helps you choose the best colors for your designs. Don’t be afraid to use colors that contrast starkly against one another.
2. Bold typography
In 2017, bold typography will also fight against the ever-dwindling attention spans of readers, and the saturation of content. Big and daring fonts will be used to grab the eye.
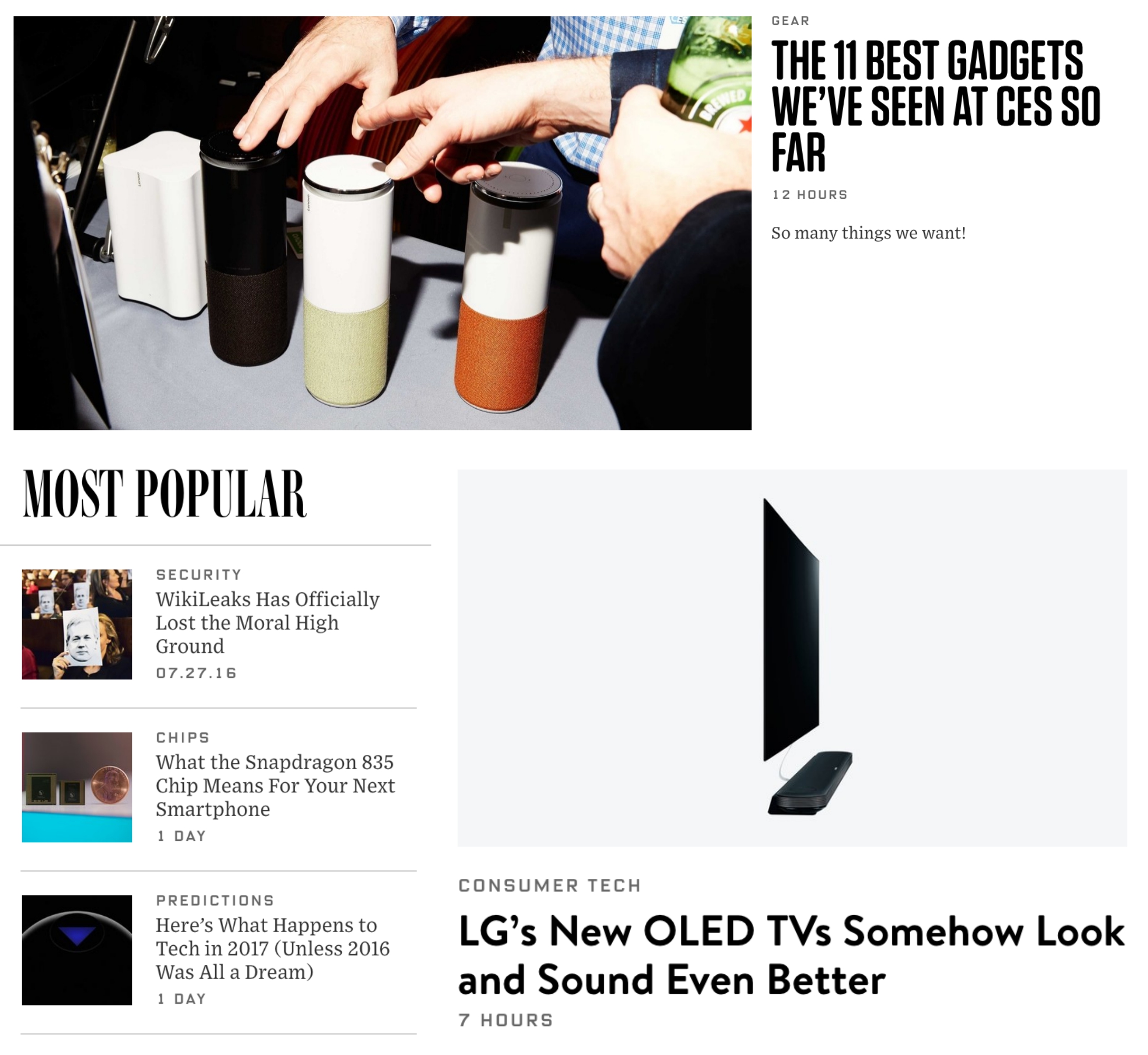
One of my favorite examples of this would have to be Wired. They use a mix of fonts to emphasize individual titles and establish a hierarchy of information on the page.
Just take a look at some of the examples from their homepage below:
A great example of using in-your-face fonts to grab the reader’s attention on social media comes from HubSpot. They make sure the text is front and center, with the graphic used as support:
HubSpot know that the time we allocate to digest a tweet is nearing zero each year. They combine concise, punchy copy with bold fonts to capture your attention.
Additionally, the shift to mobile and extremely high definition screens will also increase the need for bold fonts. Obviously, more and more people will be using their phones to get content, and the way that content is presented will need to keep up.
Buffer uses strong headers in the body of their articles, not just at the beginning, to give them a backbone and make it easier to read across different devices. I would recommend using this approach to help people navigate long reads, no matter the screen size.
We also took a similar approach, when creating this infographic template. Mixing bold font choices with interesting colors to create an eye-catching graphic:
3. Google Fonts
I have been using Google Fonts for a while now because they are so versatile. If I need to design one thing online and then add it to my slide deck, I am confident the fonts will work together. And they play nice with about every website you build.
Oh, and did I mention most of these 810 different fonts are free to use? Yeah, people like free. And they like things that are insanely easy to use. Like this example that uses a mix of a few popular Google Fonts:
Some of our most popular fonts on Venngage are bold Google Fonts, like Roboto from above or Open Sans.
4. Authentic photos
As the amount of content created each year continues to increase, the need for quality images has increased as well. And to maximize the shelf life of some of these images, the creators have had to make them as generic as possible.
The only problem is that the best generic images get overused by everyone. If you have been active in tech or marketing scene lately I am guessing you have seen the following image:
It has been used in landing pages on, blog headers, and even some Instagram posts. To be fair, I even used it for one of the sites I was building a few years ago. But because of the popularity of this image and other stock images like it, the authenticity has plummeted.
The need for clean and perfect images in everything has only exasperated the problem as well.
As reader seeing this image for the hundredth time, I would think that the writer or creator does not care about making their work original. So why should I read it?
That is why you need to start using authentic images that represent your brand. Stop using the most popular images and start making some of your own.
I am guessing everyone on your team has a camera phone in their pocket. Why aren’t you using them? Snap a few photos of your product, office or some fun pictures of your logo and use those instead.
Or if someone on your team is a budding photographer, give them a day or two to shoot some images that you can use for a year!
For example, we took a picture of some of our employees for our new website and could not be happier.
By doing this, we added the human element back to our images, that so many of these stock photos are missing.
5. Hand-drawn graphics and icons
The need for more authentic images will also influence icons and graphics. Recently we have seen brands embrace this wholeheartedly as they look to differentiate themselves from the pack. This will also add a personal or fun element back into your design or content work. And this can’t be done with off-the-shelf icons or graphics.
Many may see this trend as childish or unprofessional, but it will definitely help you stand out online. Like many of the graphic design trends in 2017, this is a push back on the clean and almost clinical nature of design in recent years.
For example, Dropbox has adopted the use of hand-drawn illustrations in everything they do. It has become part of their brand now and is easily recognizable.
Plus, it puts the user at ease, appeals to the child in all of us, and makes the product seem more accessible. This is especially helpful if you are a large tech company like Dropbox.
Another great example of hand-drawn icon comes from Casper, a mattress company. They use illustrations on almost all of their landing pages Like this interesting one below:
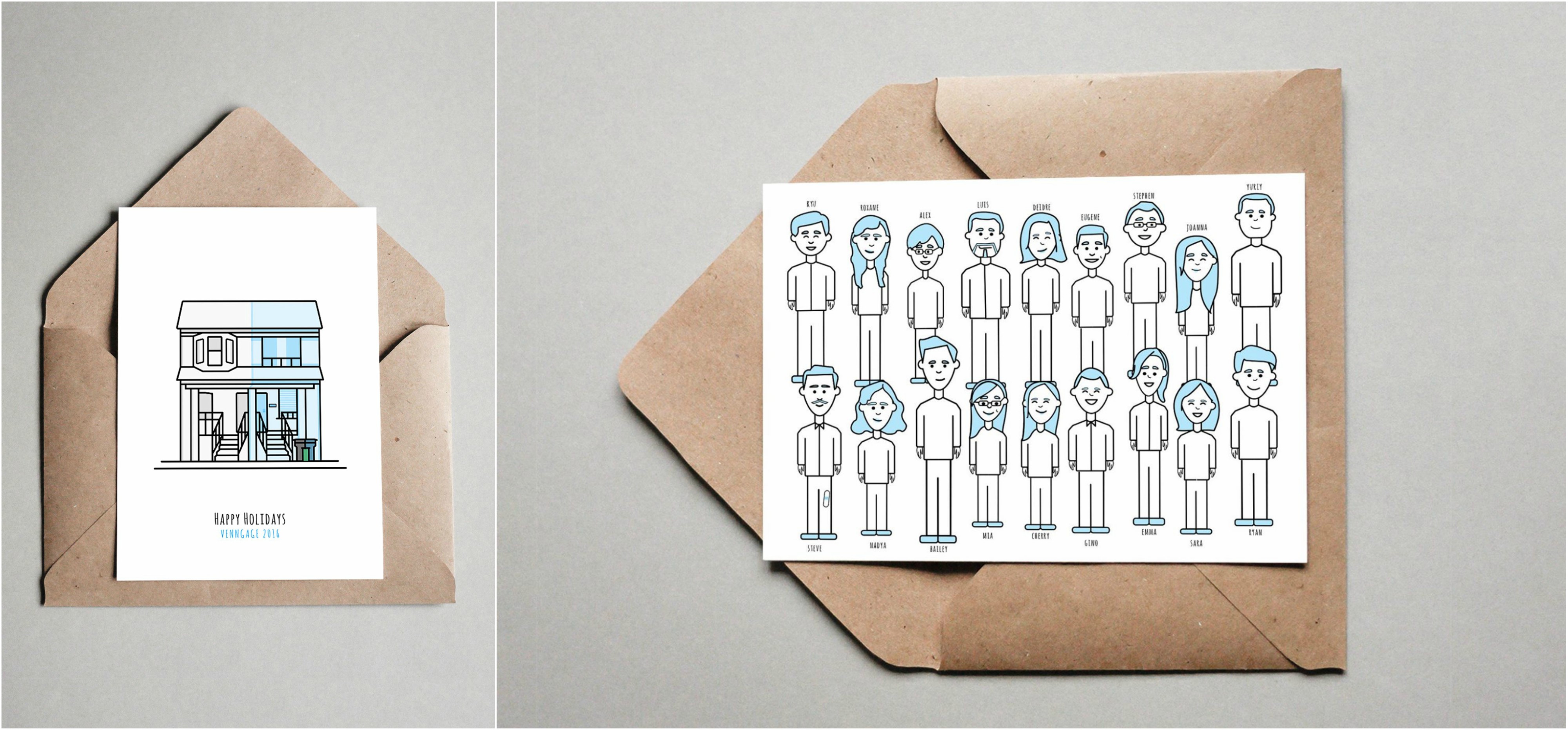
MailChimp also got into the spirit and used hand-drawn illustrations in their 2016 annual report!
And finally, for one more GREAT example, we look to Moz. They use illustrations in their blog headers, like this one:
We also have introduced more hand-drawn illustrations in Venngage as well. I am particularly a fan of some of the ones below:
And our love for hand-drawn icons sometimes makes its way into other projects as well:
6. Minimalism that goes back to its roots
If you were to describe what minimalism was to a stranger, you would probably talk about a lack adornment in design, with a focus on functionality. You would probably also think of a neutral color palette of blacks, grays, and whites.
It seems that the true spirit of minimalism–pared down, functional design elements–has been lost and, instead, replaced with boring black and white color schemes. I suspect this was done to make up for the lack of processing power and screen size on mobile devices.
In 2017, that will all change. This is the year that minimalism, hopefully, gets its groove back. And that involves using a lot more color. Mobile devices are now just as powerful as computers and some even have better screens.
One of my favorite minimalist-influenced designs would have to be Medium’s logo. They were able to include a bunch of different colors but still create a very minimalist logo.
Another logo redesign that influenced minimalism with color happened a few years ago with Google, who happens to be a catalyst for many of these new graphic design trends. They shaved a little bit off their typeface but also debuted a whole new “G” logo, which I am still a fan of.
Everything about that screamed minimalist but there was not one mention of it in the press because true minimalism has been lost to the general public. Because it did not look like it was created before color was invented and only used one shape, it was not a minimalist logo.
Instead, it was more colorful and popped off the page–but it was still a minimalist logo. And following that redesign, like so many things before, people followed Google’s lead.
We have even started emulating a more minimalist style with our featured images for blogs.
The simple design clearly communicates the message of the graphic.
7. Useful GIFs
Everyone (well, almost everyone) loves GIFs. They are the perfect little conversation helper that expresses emotion when text won’t do the trick.
Plus, they do not require any special software to run, usually have a small file size, and can be embedded just about anywhere.
So they are better than videos and images, in most cases when loading time or data usage needs to be minimized. And I think that versatility is what will make them even better and more useful in 2017.
One of my favorite ways to use GIFs is as featured images for your blog posts or article. Instead of using boring stock images, invest a few minutes of your time in creating a GIF like the one below:
It does not have to be a work of art, but it definitely will draw attention to your post when shared on social media. One of the best examples of using a GIF as a blog header is this post on The Next Web
8. Duotones
Duotones are simply the combining of two colors on an image, usually using very bright or contrasting colors. They require a bit of design work but it is most definitely worth it.
Only a skilled designer can really create an amazing duotone. It is honestly past my skill level but that does not mean you should not include it in your 2017 design plans!
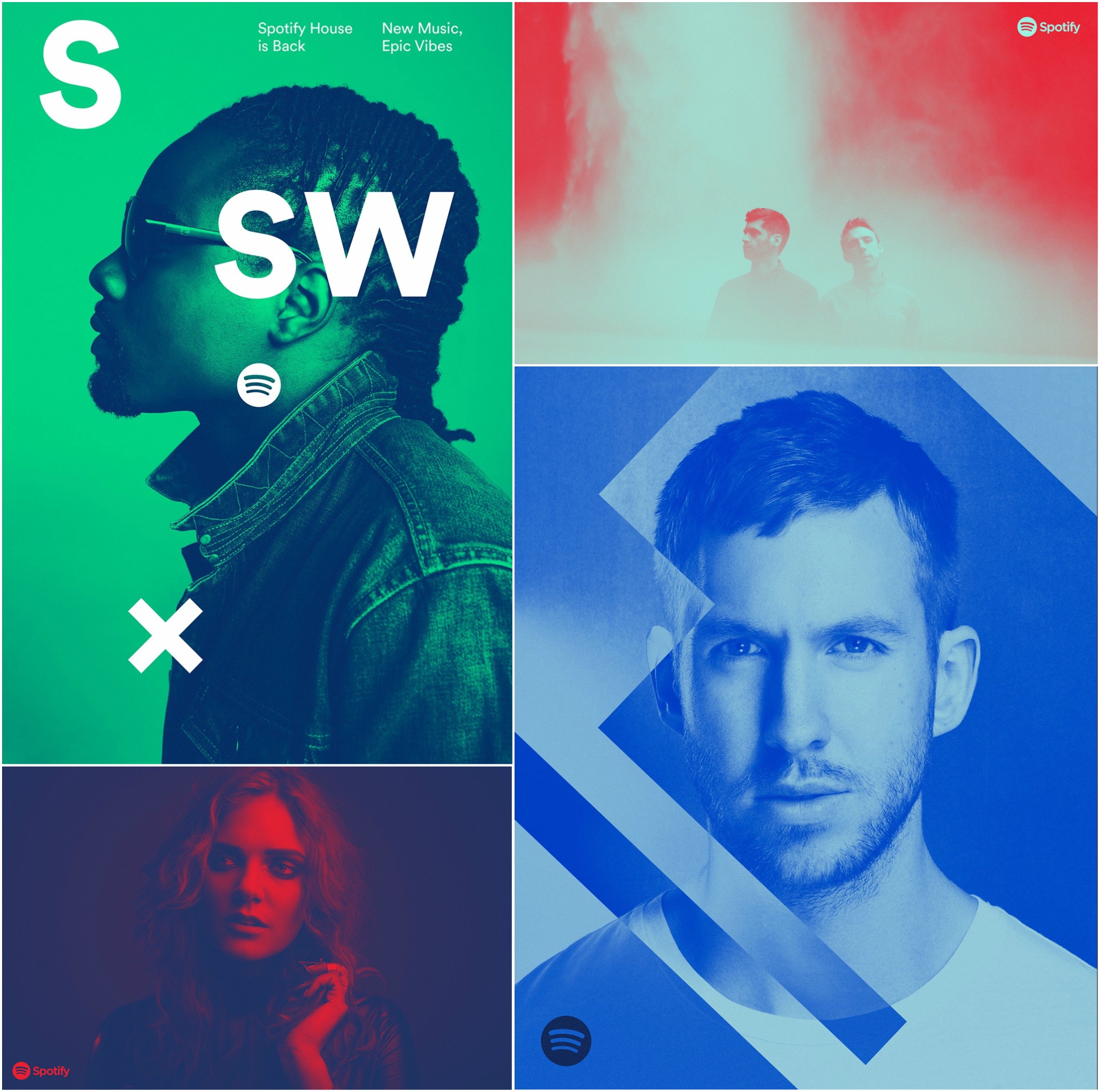
Spotify was one of the first to really push this type of design into all parts of their branding, and many other brands have followed their lead since. Like below:
They have been able to use this approach to color to stand out in not only the streaming space but music in general. And you can use it in the same way for your industry!
This bold use of contrasting color will also bring some originality into your design. And hopefully make it pop on the white backgrounds of the many social media sites.