Explain the features of the design supply chain
A firm’s supply chain allows it to move product from the source to the final point of consumption. Leading firms around the world, from large retailers to high-tech electronics manufacturers, have learned to use their supply chain as a strategic weapon.
A supply chain is defined by the suppliers, plants, warehouses, and flows of products from each product’s origin to the final customer.
The number and locations of these facilities is a critical factor in the success of any supply chain. In fact, some experts suggest that 80% of the costs of the supply chain are locked in with the location of the facilities and the determination of optimal flows of product between them.
(This is similar to the notion from manufacturing that you lock in 80% of the cost to make a product with its design.)
The most successful companies recognize this and place significant emphasis on strategic planning by determining the best facility locations and product flows. The discipline used to determine the optimal location and size of facilities and the flow through the facilities is called supply chain network design.
- How many warehouses should we have, where should they be, how large should they be, what products will they distribute and how will we serve our different types of customers?
- How many plants or manufacturing sites should we have, where should they be, how large should they be, how many production lines should we have and what products should they make, and which warehouses should they service?
- Which products should we make internally and which should we source from outside firms?
- If we source from outside firms, which suppliers should we use?
- What is the trade-off between the number of facilities and overall costs?
- What is the trade-off between the number of facilities and the service level? How much does it cost to improve the service level?
- What is the impact of changes in demand, labour cost, and commodity pricing on the network?
- When should we make product to best manage and plan for seasonality in the business?
- How do we ensure the proper capacity and flexibility within the network? To meet demand growth, do we need to expand our existing plants or build new plants? When do we need to add this capacity?
- How can we reduce the overall supply chain costs?
- Size of the business
- Seasonal Business for example fashion design, summer and winter collections
- Christmas and summer time might have an impact on the design business
- Type of product you are producing, how long does it take to produce and manufacture
- Different market trends
- New technologies maybe involved
- Materials and supplies may be a factor
- Supply and Demand
The context of any business always has a substantial impact on the design process, as different kinds of businesses at different levels of industry have different design needs.
For example, a small starter business would have no branding or guidelines in place so it requires broad research and for the designer to create the guidelines for future designs.
In contrast a big global corporation would have strict regulations and limitations that the designer would have to follow and as a result wouldn’t have much room for research or creative flare.
http://www.designcouncil.org.uk/sites/default/files/asset/document/ElevenLessons_Design_Council%20(2).pdf
see link to gather further understanding.
| Outline how to relate the design process to different business needs All business will follow a similar model of their design process whether it be Sony, Microsoft, Starbucks, Virgin airlines and Lego All Businesses will follow the same design pathway |
Outline the key features of the design process
Explain how copyright, moral rights, and intellectual property rights may impact on the design process
Copyright
Copyright is a legal right created by the law of a country that grants the creator of an original work exclusive rights for its use and distribution. And is set for a limited time.
It means that original design work can be protected from others copying and using creative innovation
Design ideas can be protected for a limited time, and so not one can copy them without permission
eg: Logos, 2D and 3D Products, Designwork, Graphics, Apps, Gaming, Artwork....
Moral Rights
As designers we have a moral responsibility to care for others
Intellectual Property
Intellectual property (IP) is a term referring to creations of the intellect for which a monopoly is assigned to designated owners by law.[1] Some common types of intellectual property rights (IPR) are trademarks, copyright,patents, industrial design rights, and in some jurisdictions trade secrets: all these cover music, literature, and other artistic works; discoveries and inventions; and words, phrases, symbols, and designs.
| Explain how creative thinking techniques can be used to generate ideas in any design context | ||
Describe the purpose of using prototypes, proofs and mock-ups in the design processHow & Why Prototypes Are Mandatory for Good Design
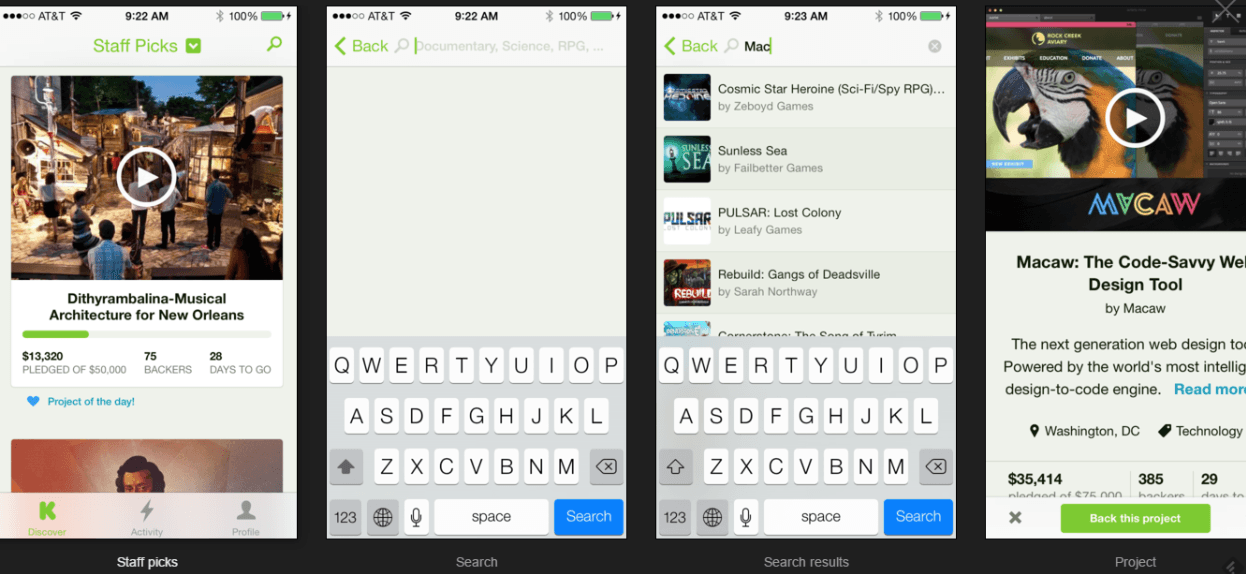
Nothing brings you closer to the functionality of the final product than prototyping. While wireframes sketch out the blueprint and mockups show the feel and texture of the design, it is the prototype that brings to life the “experience” behind “user experience.” That beautiful call-to-action may look great on the screen, but you won’t know if it works on end users until the clickable prototype. Not only do prototypes help provide proof of concept, they more importantly expose any usability flaws behind the wireframes and mockups.
So how do we actually put into the practice this safeguard against emergency stakeholder meetings, endless revisions, and painful late nights in the development phase? In this piece, we’ll begin by looking at the most compelling reasons to prototype and how prototypes improve collaboration, design, and usability testing.
 5 Reasons Why You Need to Prototype
While skipping prototyping might save some time during design, that surplus can be lost many times over in development. If people try on jeans before buying them and test-drive cars before signing the check, then it only makes sense to test your designs interactively before they go into development. Interaction, after all, is how users access the design solutions to their problems.

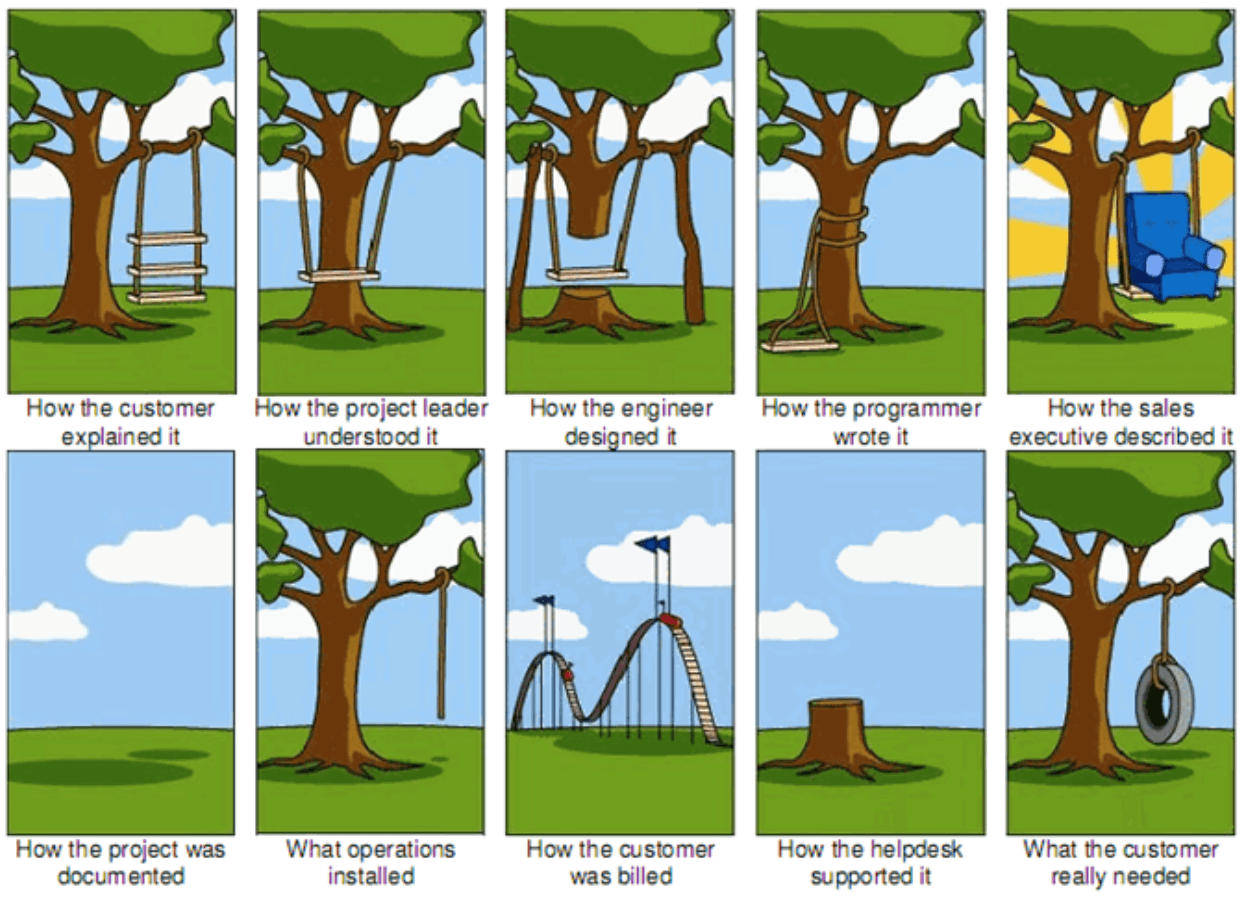
Source: Product Management Tree Swing
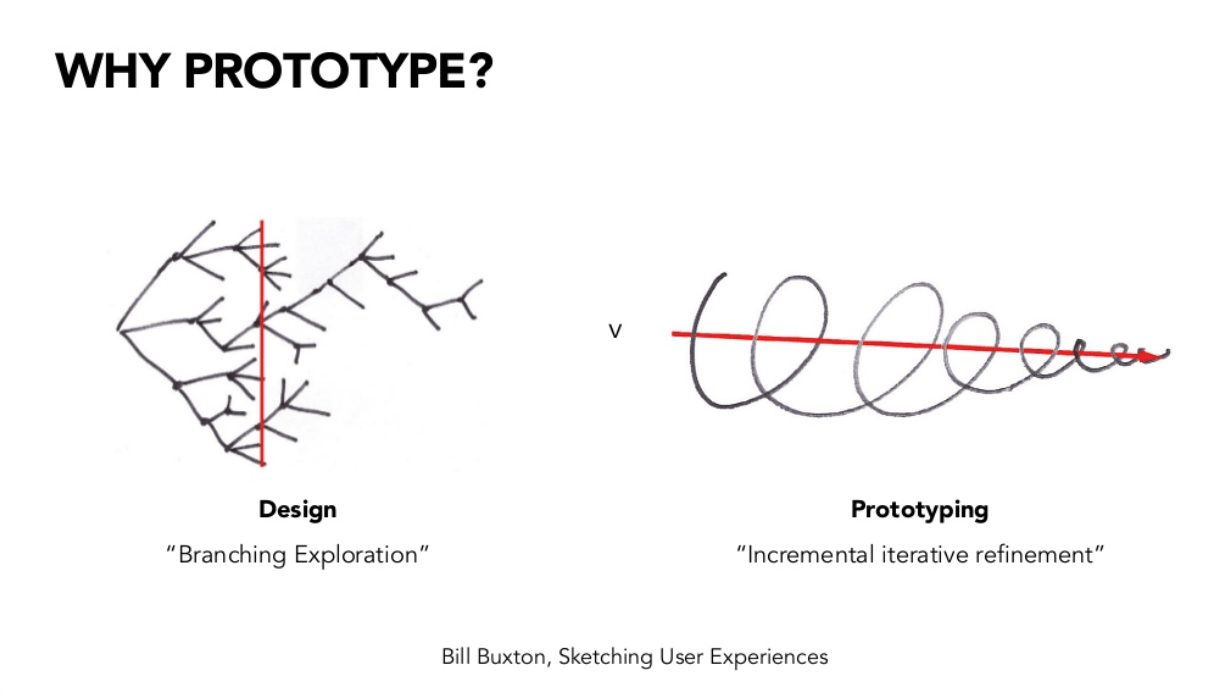
To better understand why you should prototype, let’s look to Todd Zaki Warfel, the designer who wrote the book on prototyping… literally. Warfel summarizes his book’s points in a slideshow presentation, where we can see all the relevant reasons to embrace prototyping. While these vary depending on designers and their needs, some universal benefits include:
How Prototypes Improve
Collaboration & Communication
Showing is always better than telling, and experience is king. If people can interact with your ideas, then they’re better able to understand them. This works both externally — pitching to clients and stakeholders — and internally — in collaborating more deeply with your team, or rallying them to support a new idea (or at least play with it first before axing it).
Prototypes clarifies internal communication in a few ways.
An interactive prototype, on the other hand, requires little description. Prototypes help stakeholders think about the experience, instead of falling on the crutch of criticizing visual elements just because they’re right in front of their eyes. On a side note, prototypes also add flair to presentations — people can literally experience the “magic” of design: it’s the difference between seeing the blueprint versus exploring the model house.
Prototyping is the phase in which the conceptual becomes real, so it requires both creativity with practicality, rationale with intuition.
| ||
| Describe potential sources of information for new ideas, relevant to a specific design process | ||
- Information could be gathered from a number of sources
- Design Magazines
- TV, media
- Internet
- Music
- Galleries and Museums
- Design research groups
- Market research
- Fashion trends and tastes
- Gaming
- Cultural influences
Explain how copyright, moral rights, and intellectual property rights may impact on the design process
Copyright
Copyright is a legal right created by the law of a country that grants the creator of an original work exclusive rights for its use and distribution. And is set for a limited time.
It means that original design work can be protected from others copying and using creative innovation
Design ideas can be protected for a limited time, and so not one can copy them without permission
eg: Logos, 2D and 3D Products, Designwork, Graphics, Apps, Gaming, Artwork....
Moral Rights
As designers we have a moral responsibility to care for others
- culture,
- religion,
- the planet
- ecological
- integrity and respect
- Morals
- Ethical
Intellectual Property
Intellectual property (IP) is a term referring to creations of the intellect for which a monopoly is assigned to designated owners by law.[1] Some common types of intellectual property rights (IPR) are trademarks, copyright,patents, industrial design rights, and in some jurisdictions trade secrets: all these cover music, literature, and other artistic works; discoveries and inventions; and words, phrases, symbols, and designs.
Intellectual property and your work
1. What intellectual property is
Having the right type of intellectual property protection helps you to stop people stealing or copying:
- the names of your products or brands
- your inventions
- the design or look of your products
- things you write, make or produce
Copyright, patents, designs and trade marks are all types of intellectual property protection. You get some types of protection automatically, others you have to apply for.
What counts as intellectual property
Intellectual property is something unique that you physically create. An idea alone is not intellectual property. For example, an idea for a book doesn’t count, but the words you’ve written do.
Owning intellectual property
You own intellectual property if you:
- created it (and it meets the requirements for copyright, a patent or a design)
- bought intellectual property rights from the creator or a previous owner
- have a brand that could be a trade mark, eg a well-known product name
You usually won’t own the intellectual property for something you created as part of your work while you were employed by someone else.
Intellectual property can:
- have more than one owner
- belong to people or businesses
- be sold or transferred












































No comments:
Post a Comment
Note: Only a member of this blog may post a comment.