Describe what images are needed.
So for this unit Use 6 different images for six different purposes and across a variety of media
For example. Try and incorporate the task into work you are currently doing in your workplace.
You need to be creating six different images, some with Adobe Illustrator so they are vectors, and some with Adobe photoshop so they are raster images.
Here are some examples of what you could include for your six images
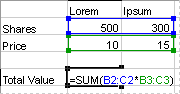
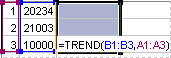
Below is a screen shot for an photoshop file set up
in pixels, RGB for screen, 72dpi.
- Poster, A5, CMYK, 300dpi.
- DLE, leaflet or brochure for print, created in Illustrator, CMYK, 300dpi
- A Website image created in photoshop 150 by 150 pixels, RGB and saved as JPEG
- Images to be used on social media, Header for a twitter account, or for wordpress
- Logo created for a business card, CMYK, 300dpi, and saved as an AI file.
- Header for a website, RGB 1380 by 72 pixels, created in Photoshop.
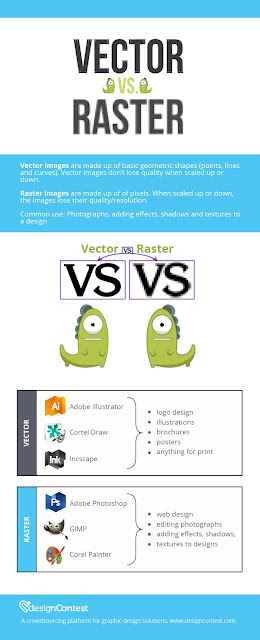
Look at the two diagrams below which should help explain
- DPI, dots per inch
- pixel sizes
- Colour mode, RGB, CMYK
- Software Illustrator and photoshop.
- Raster versus Vector?
Obtain, input and prepare images to meet needs
Prepare images: Show evidence of sizing, cropping and and positioning of images.
Use screen shots to evidence this
Describe what copyright and other constraints apply to the use of images
Copyright constraints:
• Effect of copyright law (eg on use of other people’s images) Data Protection, Intellectual Property
• Acknowledgement of sources, avoiding plagiarism, permissions
https://www.youtube.com/watch?v=HsTi3vD_Usw
Use appropriate techniques to organise and combine information of different types or from different sources
Combine information:
Describe what copyright and other constraints apply to the use of images
Copyright constraints:
• Effect of copyright law (eg on use of other people’s images) Data Protection, Intellectual Property
• Acknowledgement of sources, avoiding plagiarism, permissions
https://www.youtube.com/watch?v=HsTi3vD_Usw
Use appropriate techniques to organise and combine information of different types or from different sources
Combine information:
• Insert, size, position, wrap, order, group, import data,
Place command in illustrator of images
• Links and references to external data
| Describe the context in which the images will be used. For example For a print project like mail shots, Print Poster, Facebook image, Twitter header, Profile image for Pinterest, Channel Art on Youtube. Context for images: • Contexts will vary according to the software and task, for example: On screen display, publishing on a web site, hard copy print out, digital file Describe what file format to use for saving images to suit different presentation methods File formats for images: Find out what the formats mean and where can they be used? • Will vary according to the content, for example:
in the compression of a file, all original data can be recovered when the file is uncompressed. With lossless compression, every single bit of data that was originally in the file remains after the file is uncompressed. All of the information is completely restored. This is generally the technique of choice for text or spreadsheet files, where losing words or financial data could pose a problem. The Graphics Interchange File (GIF) is an image format used on the Web that provides lossless compression. On the other hand, lossy compression reduces a file by permanently eliminating certain information, especially redundant information. When the file is uncompressed, only a part of the original information is still there (although the user may not notice it). Lossy compression is generally used for video and sound, where a certain amount of information loss will not be detected by most users. The JPEG image file, commonly used for photographs and other complex still images on the Web, is an image that has lossy compression. Using JPEG compression, the creator can decide how much loss to introduce and make a trade-off between file size and image quality. Bit depth – the information stored in an image. The higher the bit depth of an image, the more colours it can store. Bitmapped file – A bitmap is a map of dots or bits that make up an image. Compression – when data is reduced to make a smaller file. This may mean loss or data or reduction in quality. Dithering – creating an illusion if new colours by varying the pixels on a bitmap image or on a printed images (eg. newspapers) Lossy – when certain file formats create a loss of data and quality from the original image to make the file size smaller Lossless – when the file size is reduced but no loss in quality or data occurs by rewriting the data Metafile – The metafiles define objects and images using a list of ordinates. They are mostly used in vector images. Palette – a range of colours selected by a designer to use in a project. Pixel – Short for Picture Element – small dots that make up a computer screen display. Most computers or TVs contain many thousands or even millions of pixels. Each pixel can only be one colour at a time. Pixels are so small that they often blend together to make various shades and blends of colours. Raster – an image made up from a grid of pixels/bitmap. This means when a raster image is enlarged it will loose it’s quality and Vector – an image made up from points that when the image is scaled up or down the image uses an algorithm to forma new image without losing quality Store and retrieve files effectively, in line with local guidelines and conventions where available. Store and retrieve: • Files (eg create, name, open, save, save as, print, close, find, share), file size • Version control • Import data, export data • Folders (eg create, name) Use Screen shots to help evidence this unit. Here are some info graphics to help with this unit | ||||||||
















































 .
.